
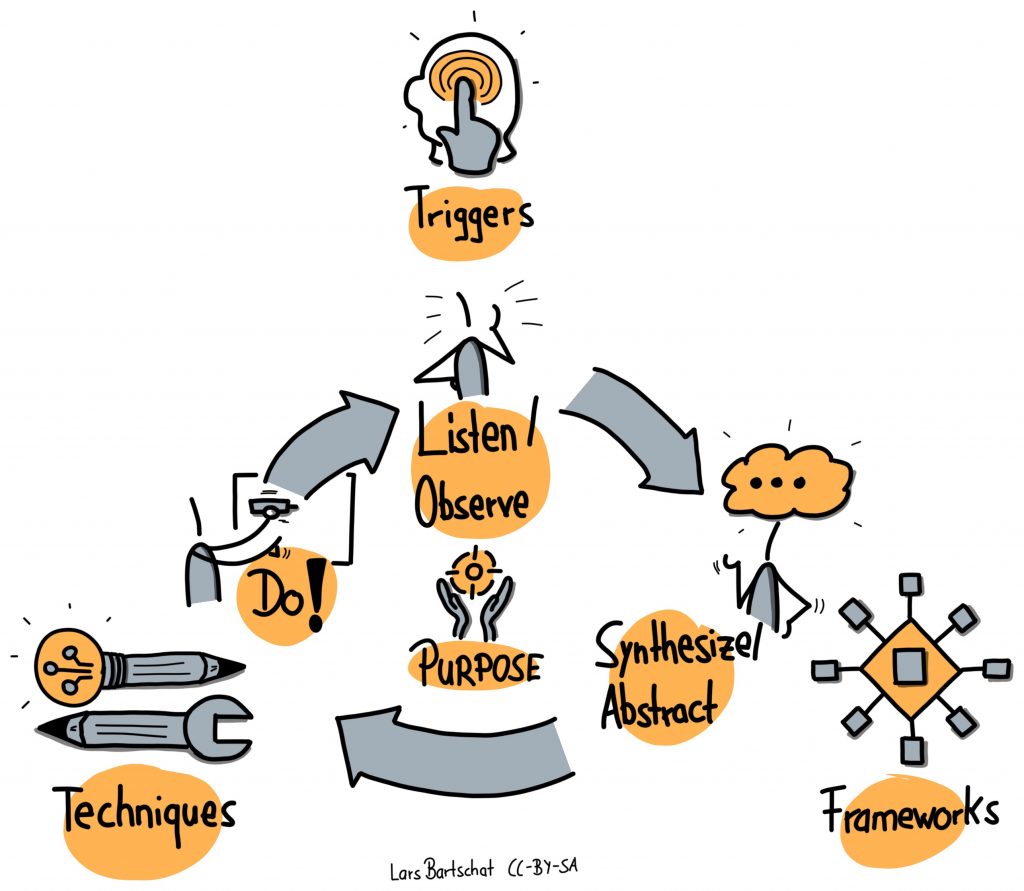
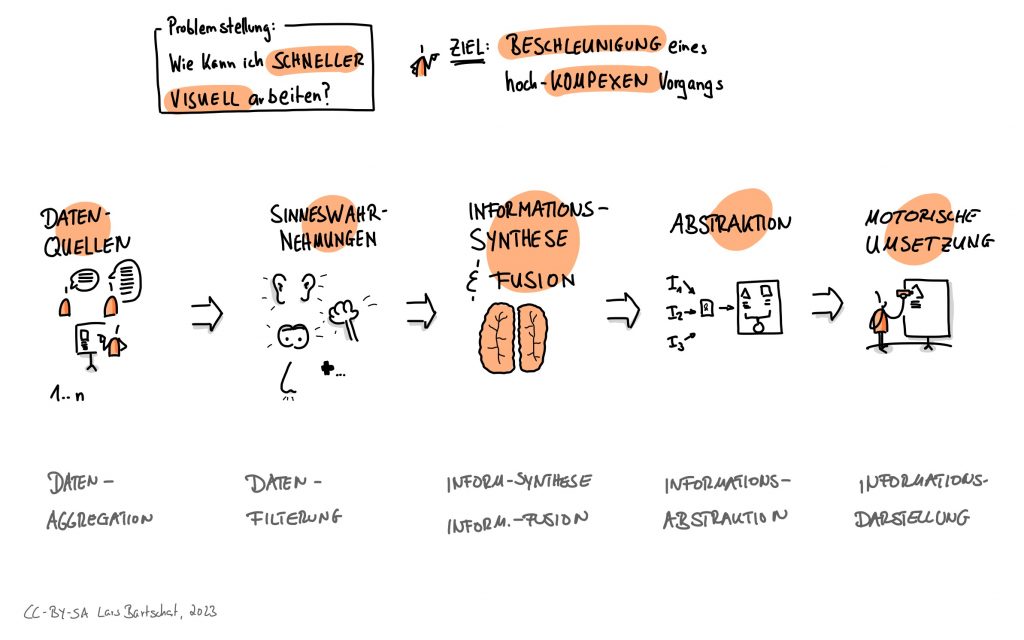
In diesem Blogpost möchte ich Dir einmal ein komplettes „Walkthrough“ durch den Aufbau einer Sketchnote zeigen, die ich mit dem Ziel aufgebaut habe, ein abstraktes Konzept zu visualisieren. Das Ergebnis sieht so aus:

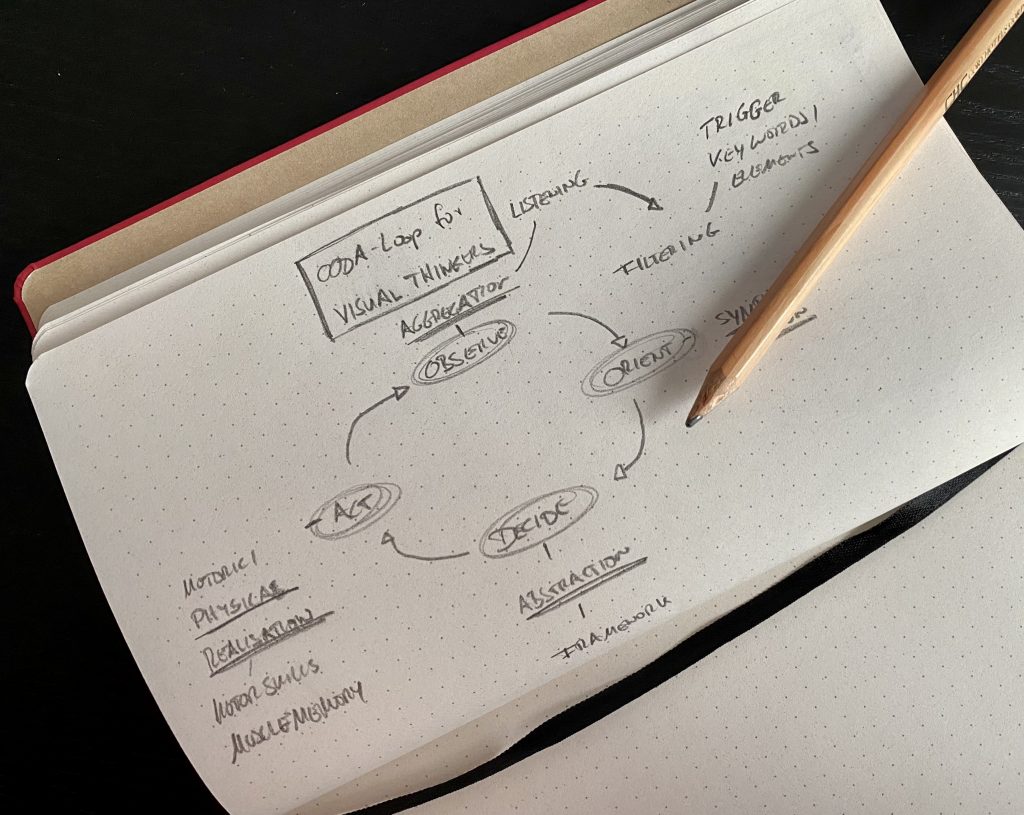
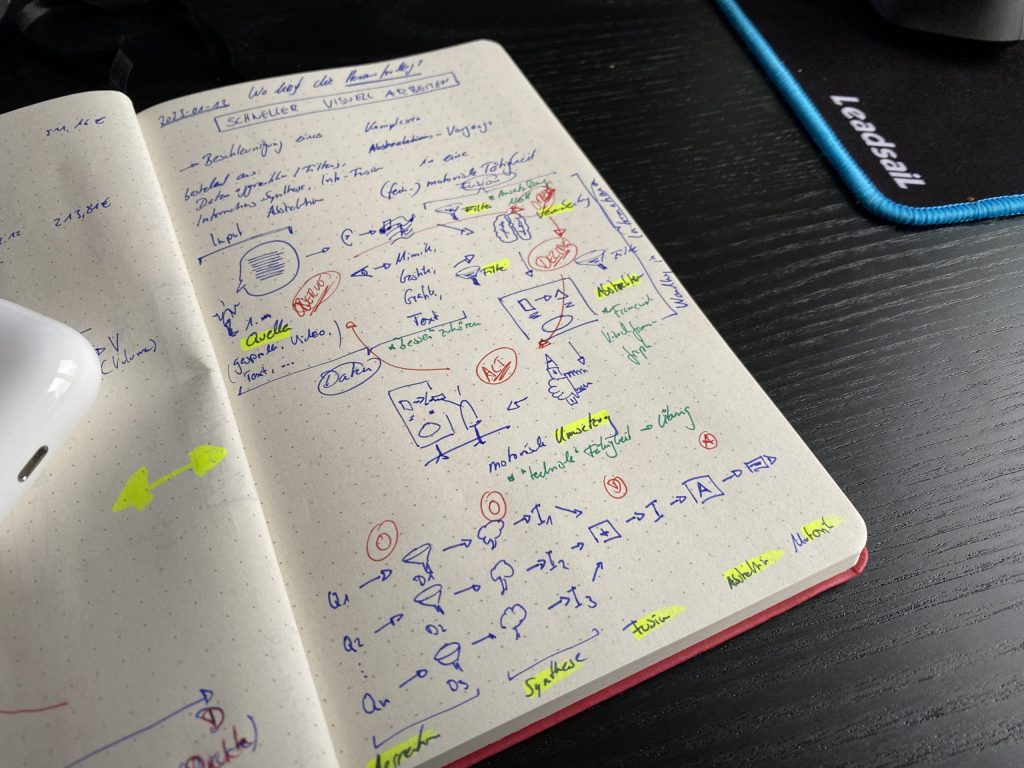
Dann lass‘ uns mal schauen, wie diese Visualisierung Schritt für Schritt entstanden ist: