
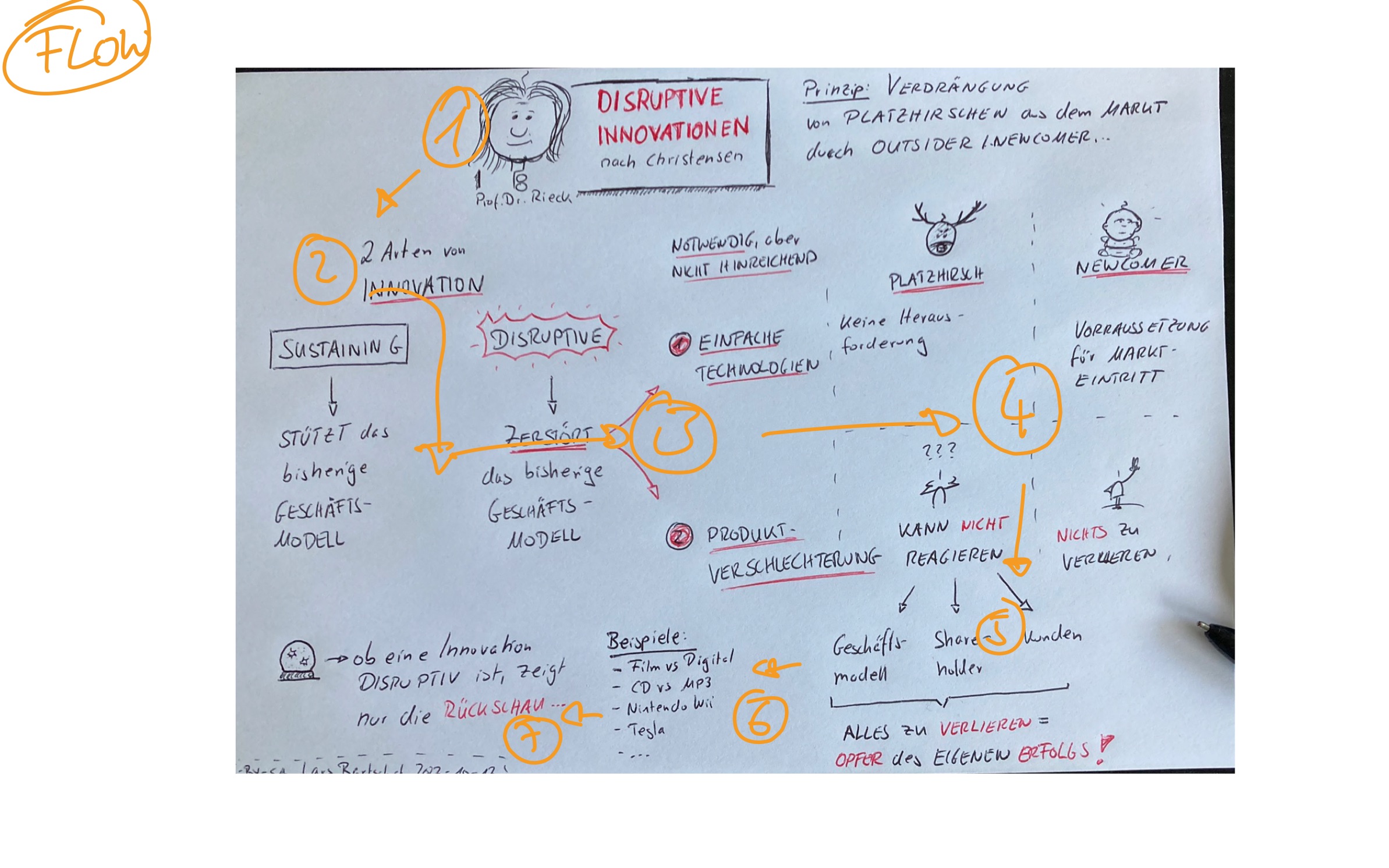
In diesem Blogpost möchte ich Dir einmal ein komplettes „Walkthrough“ durch den Aufbau einer Sketchnote zeigen, die ich mit dem Ziel aufgebaut habe, ein abstraktes Konzept zu visualisieren. Das Ergebnis sieht so aus:

Dann lass‘ uns mal schauen, wie diese Visualisierung Schritt für Schritt entstanden ist:
Vorbereitung und erste visuelle Notizen zum Video
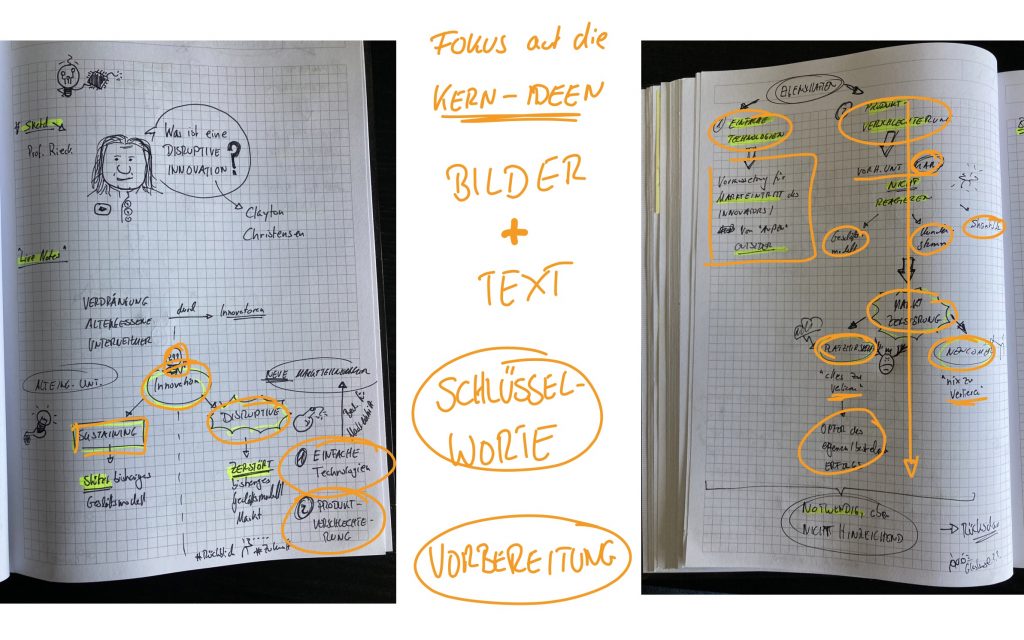
Am Anfang habe ich mir das Video von Prof. Rieck zum Thema „Disruptive Innovationen nach Christensen“ auf YouTube angeschaut und meine ersten visuellen Notizen mit Stift und Papier parallel zum Anschauen angefertigt. Zur einfacheren Darstellung hier im Blog habe ich die Notizen abfotografiert und in GoodNotes eingefügt sowie kommentiert:

Ok, ein wenig „gemogelt“ habe ich, denn ich habe mir vor dem Video ein paar Gedanken gemacht, welche Begriffe ich denn vermutlich visualiseren muss und mir dazu schon mal ein paar Icons überlegt, wie eine Bombe für Disruption oder die klassische Glühbirne für die Innovation.
Während des Videos habe ich versucht mich auf die eigentlichen KERN-Ideen zu konzentrieren, denn alles mitzuzeichnen, was in einem Vortrag gesagt wird, ist meistens a) unmöglich und b) unnötig.
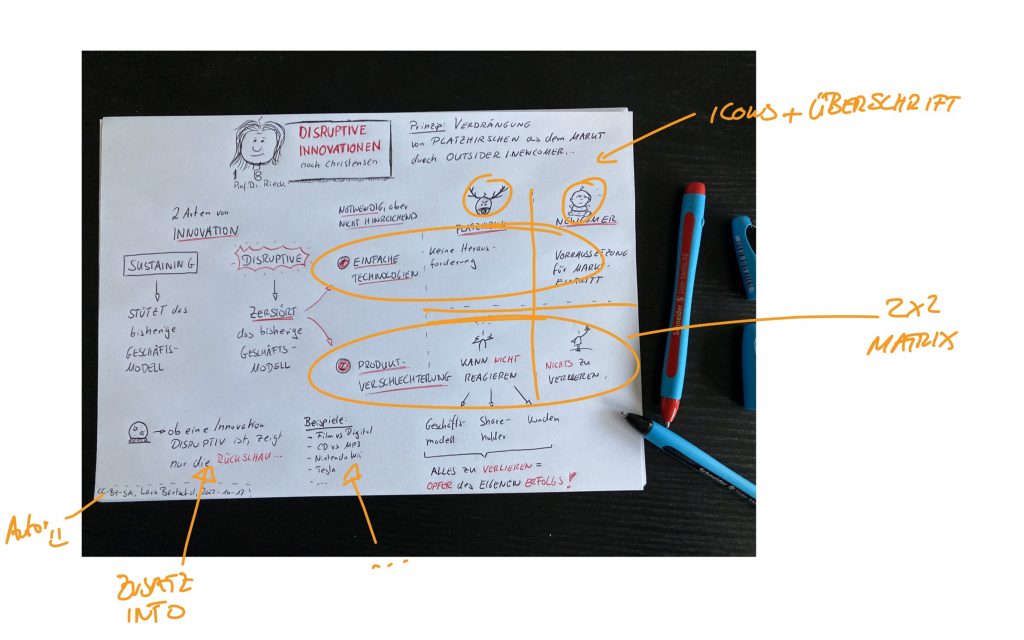
Im zweiten Schritt überführte ich die Rohnotizen in eine überarbeitete Form.
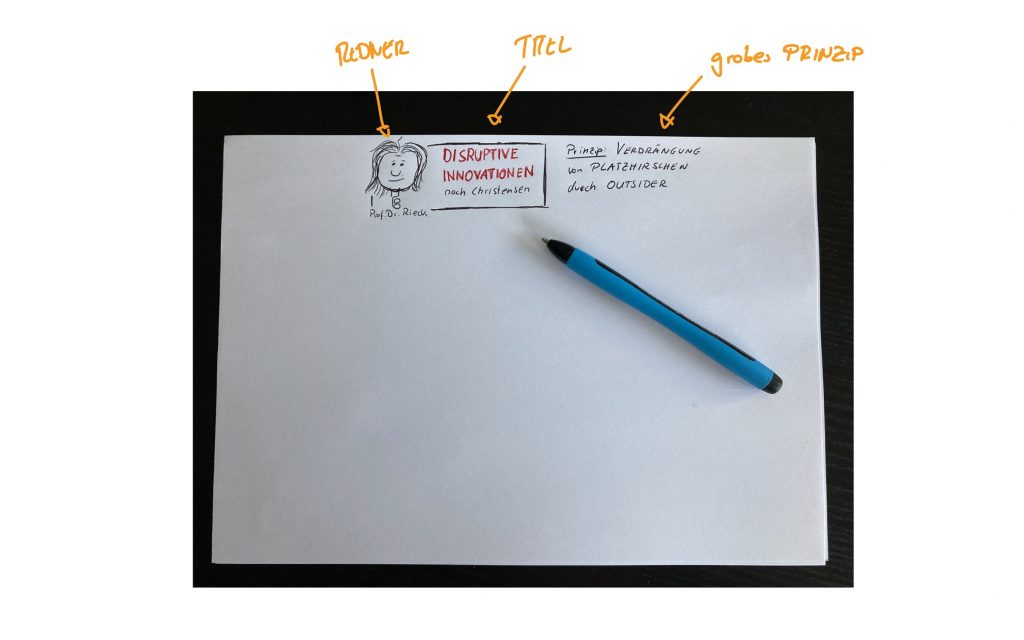
Erstellen der ersten Sketchnote – Titel mit Überschrift

Eine kleine Zeichnung von Prof. Rieck als Cartoon-Gesicht, den Titel in einem Container und in einem Satz das grundlegende Prinzip der Disruptiven Innovation zusammengefasst bilden den Kopf meiner Sketchnote.
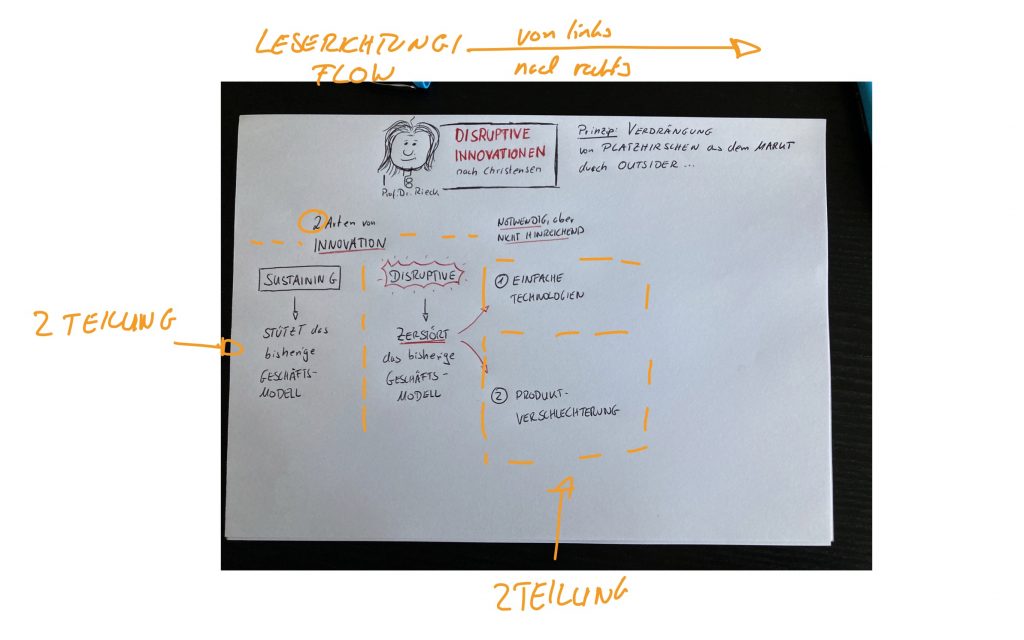
Grundlegender Aufbau der Sketchnote

Nach Christensen werden zwei Arten der Innovation unterschieden, Sustaining und Disruptive, hier nutze ich also zum Layouten eine Zwei-Spalten-Darstellung. Prof. Rieck erklärt dann die Voraussetzungen für die Disruption wieder mit zwei Blöcken, die ich als Zeilen daneben einbaue. Dies entspricht erstmal der in westlichen Kulturen üblichen Leserichtung von links nach rechts. Wenn Du in anderen Kulturkreisen visualisierst, solltest Du dich vorher in das Thema einarbeiten.
Die beiden Voraussetzungen arbeite ich nun, dem Video-Fluss folgend, weiter aus. Auch hier sind es wieder zwei große Kernideen pro Block, deswegen verwende ich hier eine 2×2-Matrix-Darstellung.
Wenn Du mehr zu Matrix-Sketchnotes wissen möchtest, schau gern in den entsprechenden Post dazu: Sketchnotes in der Matrix-Form.

Als visuellen Anker neben der Überschrift über der 2×2 füge ich hier noch zwei kleine Icons ein: Einen Hirsch für den alteingessenen Platzhirsch (der aber echt nicht gut erkennbar ist) und ein Baby für die neu in den Markt eintretenden Unternehmen.
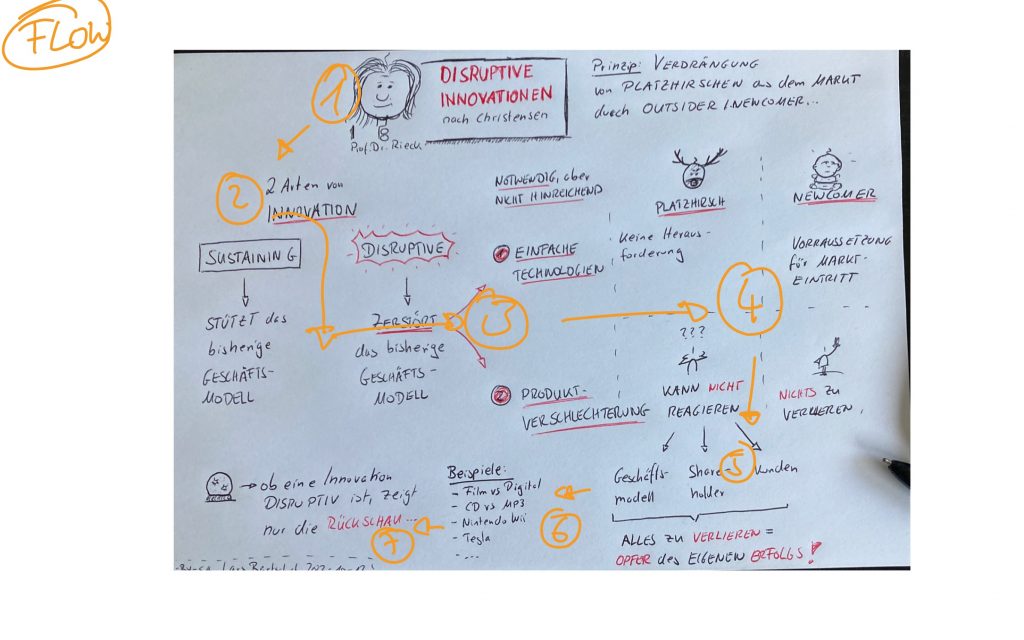
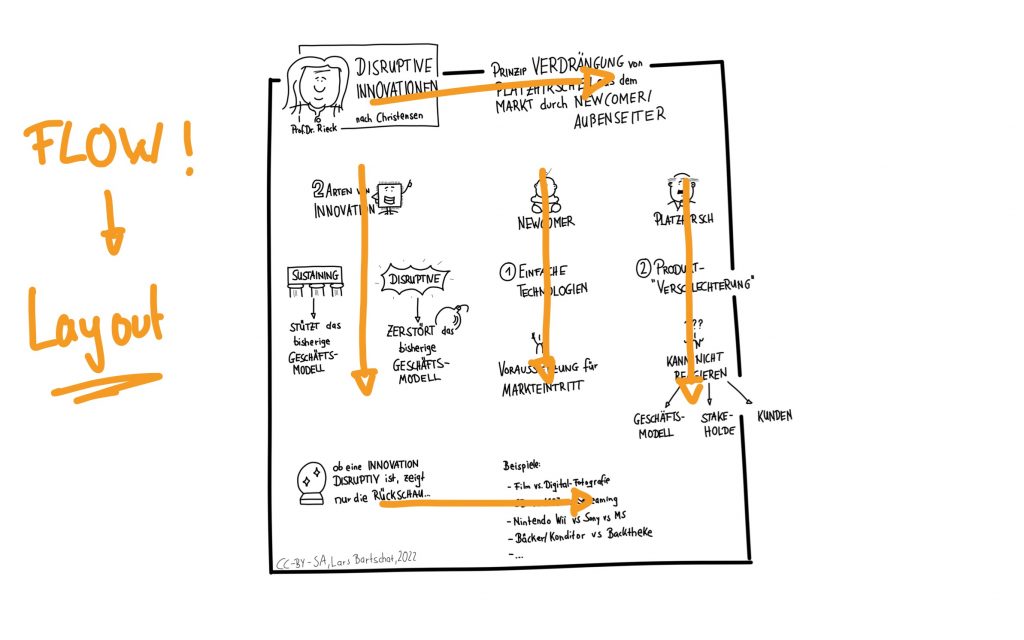
Betrachtungs-Flow

Jetzt schauen wir uns mal den „Flow“ an, den eine Betrachterin bei dieser Sketchnote durchlaufen sollte:
- Am Anfang fällt der Blick vermutlich auf den Titelblock und damit die erste Erfassung der grundlegenden Informationen zum Inhalt.
- Der Leserichtung links-nach-rechts und oben-nach-unten folgend geht es bei den Arten der Innovation weiter und von dort in die
- Disruptive Innovation und weiter nach links in die 2×2 Matrix
- Hier muss es weiter nach unten gehen und mit
- brechen wir die Leserichtung und als Betrachterin muss ich einen rechts-nach-links Fluss annehmen um die
- Beispiele und die
- abschließende Bemerkung zu erreichen
Es ist festzuhalten, dass der Flow noch deutlich verbessert werden kann und die Komplexität der Sketchnote reduziert werden sollte. Das Ziel hier ist es, der potentiellen Betrachterin die Informationsaufnahme und -verarbeitung so einfach wie möglich zu machen. Denn die Komplexität liegt im dargestellten abstrakten Konzept und sollte nicht durch eine unnötig komplexe Darstellung erhöht werden.
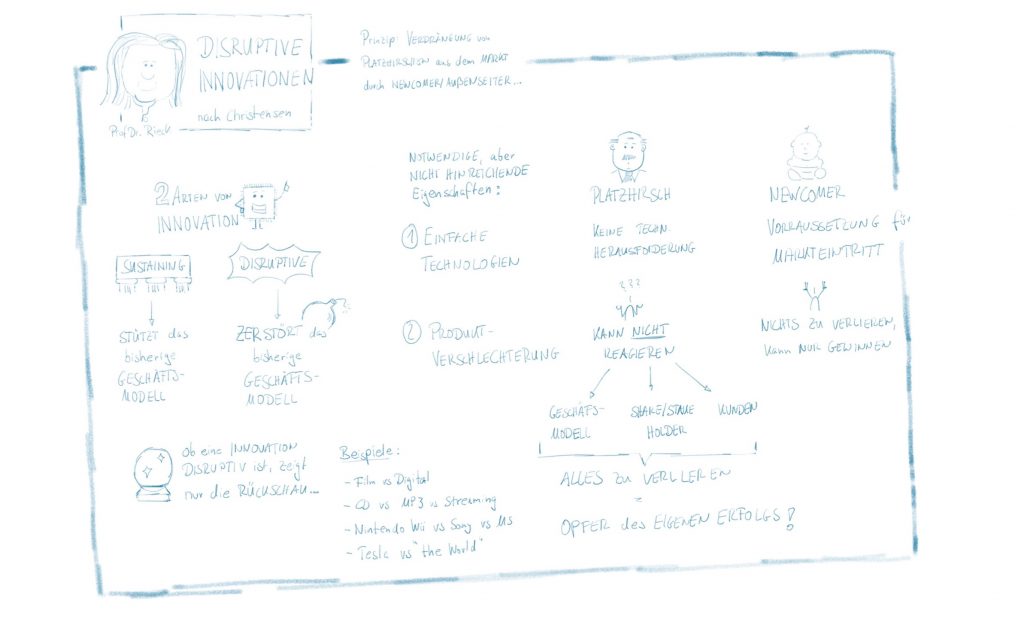
Komplexität reduzieren

Um die Komplexität zu reduzieren und mir die Bearbeitung dabei zu vereinfachen, habe ich die Sketchnote in der App Concepts digitalisiert:

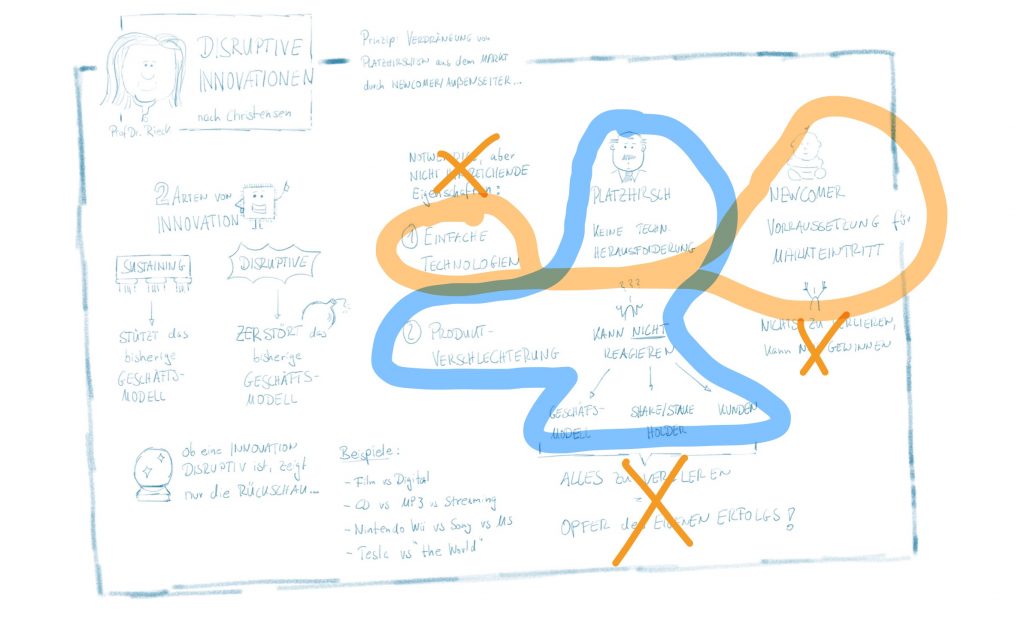
Wie wir oben festgestellt habe, folgt in bzw. unter der 2×2 Matrix der Bruch der Leserichtung. Ich habe das mal in der Sketchnote markiert:

Der blaue und der orange Textmarker zeigen, welche Blöcke inhaltlich zusammen gehören. Dabei fällt auf, dass der Newcomer Block quasi durch den Platzhirsch durch-„greift“. Hier tausche ich die beiden Blöcke gegeneinander aus. Die orange durchgestrichenen Elemente nehme ich komplett heraus, da sie für mich nicht genug Mehrwert bzw. Informationswert in der Sketchnote bieten:

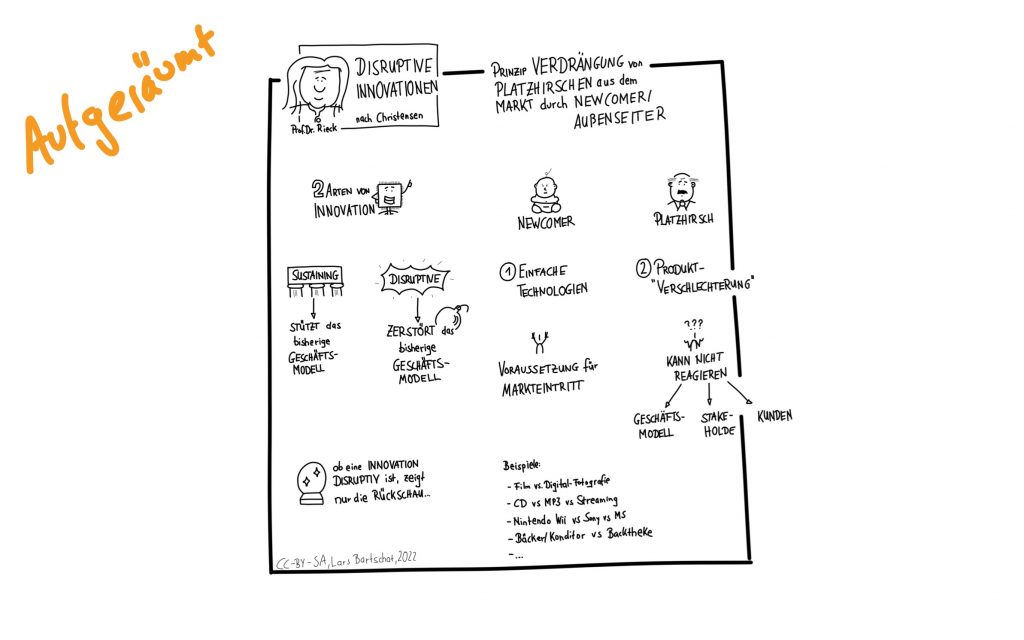
So schaut es doch schon deutlich aufgeräumter aus. Und in schwarzen Outlines macht es schon mehr her als in der Bleistift-Skizze. 😉 Jetzt überprüfe ich nochmal den Lesefluss.
Verbesserter Betrachtungs-Flow durch Überarbeitung des Aufbaus der Sketchnote

Flow und Aufbau der Sketchnote korrespondieren nun deutlich besser miteinander. Wir haben einen klaren Fluss von oben nach unten und von links nach rechts in den jeweiligen Zeilen des Layouts. Hier folge ich dem Prinzip „form follows function„.
In Farbe und bunt…
Um nun das oben schon angeteaserte Ergebnis zu erreichen fehlen noch die Farben. Ich entscheide mich, wie fast immer, für einen sehr reduzierten Satz an Farbe und koloriere die Sketchnotes in Concepts:

Wenn Du dich noch weiter mit dem Thema Layouts von Sketchnotes, Flipcharts und anderen Visualiserungen beschäftigen magst – Dazu habe ich eine kleine Beitragsserie hier im Blog veröffentlicht: