
In Vorbereitung mehrerer Workshops bin ich gefragt worden, ob ich nicht mal darauf eingehen kann, wie „man schneller visualisieren“ kann? Also: Wie bekomme ich Informationen schneller auf mein Flipchart, mein iPad, Papier oder eine Serviette? In einer Reihe von Blogposts möchte ich hier öffentlich meinen Entwicklungsprozess teilen.
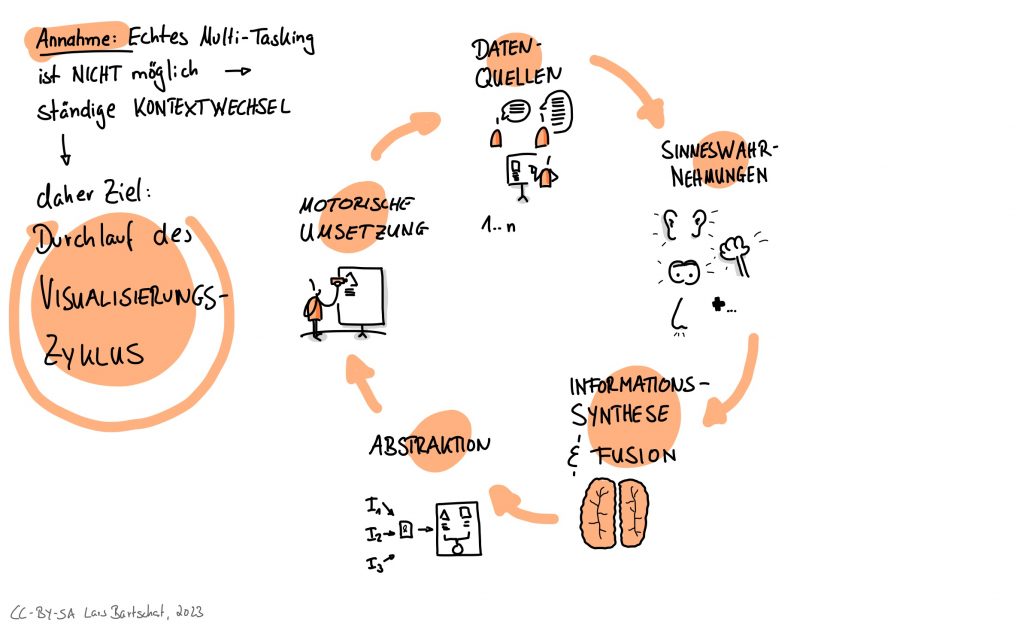
Eine erste Analyse, natürlich mit Stift und Papier zeigt mir, dass es sich hier um einen ziemlich komplexen Prozess handelt:

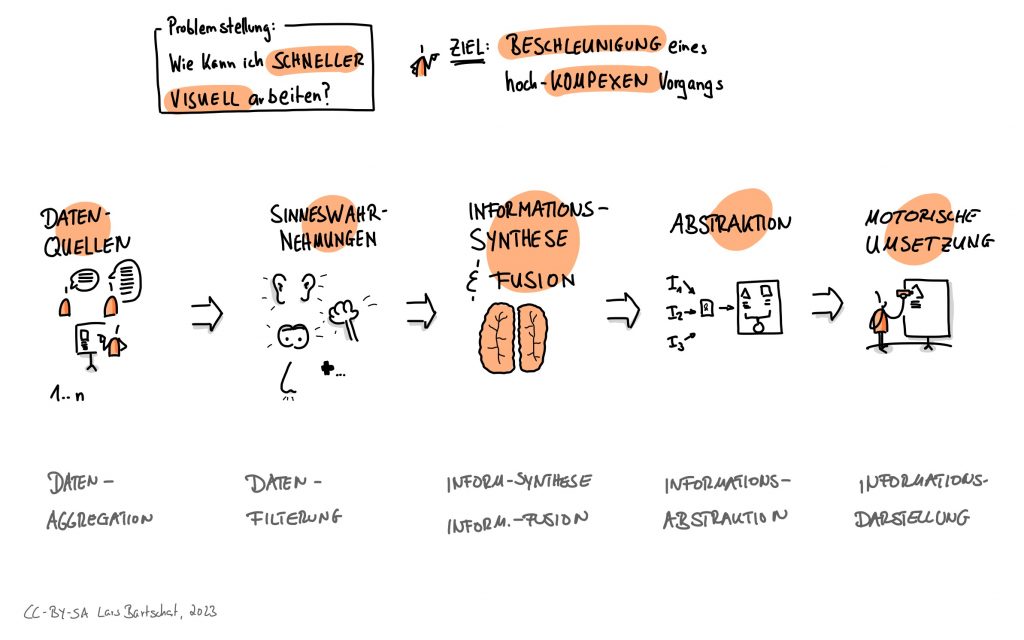
Phasen der Visualisierung
Aus meiner Sicht unterteilt sich die Erstellung einer visuellen Darstellung in folgende Phasen:
- Daten-Aggregation aus verschiedenen Datenquellen (gesprochenes Wort, Text, Bilder, Videos, grafische Darstellungen, Mimik, Gestik, Sprachmodulation, …)
- Daten-Filterung bereits während der Sinneswahrnehmung, eine Automatisierung um bereits hier eine kognitive Überlastung zu vermeiden
- Informationssynthese und Informationsfusion – Die gesammelten Daten werden bewusst und unterbewusst interpretiert, bewertet und zu Informationen verarbeitet, sowie zusammengefasst
- Abstraktion – Die Übersetzung der fusionierten Informationen in ein mentales Bild
- Motorische Umsetzung – Das eigentliche grafische Darstellen des mentalen Bildes in physischer Form, bspw. am Flipchart
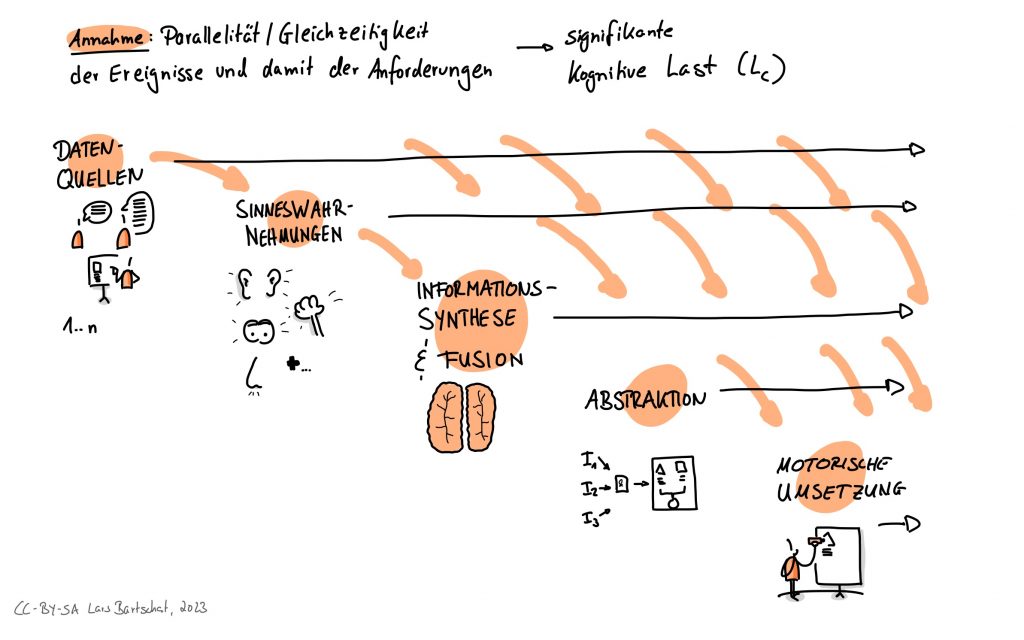
Gleichzeitigkeit als Herausforderung
In den meisten Szenarien gibt es mehr als eine Datenquelle. Bereits eine Person, die mit Dir spricht sendet Daten über die gesprochenen Inhalte, Mimik, Gestik etc. Befindest Du dich nun in einem geschäftlichen Kontext, beispielweise ein Meeting oder ein Workshop, potenziert sich die Anzahl der Datenquellen.
Dadurch bist Du noch dabei die ersten Daten in die nächsten Schritte, wie eine Synthese und Fusion von Informationen, weiterzuleiten, während Du die nächste Datensätze zu empfangen. Du hörst also neue Inputs bevor die vorherigen von Dir abstrahiert werden. Davon, dass Du noch gar nicht dazu kommst, diese schnell zu visualisieren, indem Du mit Stift und Papier arbeitest.
Halten wir als erste Annahme also fest: Die Gleichzeitigkeit der Ereignisse erzeugt eine signifikante kognitive Last.

Multi-Tasking?

Wenn wir annehmen, dass Menschen zu einem echten Multitasking, wie ein Computer es kann, nicht fähig sind, müssen die Schritte von der Datenquelle bis zur fertigen Visualisierung sequenziell ablaufen. Diese Annahme stützt sich auch auf die Aussage von Prof. Dr. Torsten Schubert von der Humboldt-Universität Berlin, dass bestimmte Aufgaben im Hirn, die ein gemeinsames sogenanntes „Binding“ benötigen, sich gegenseitig stören. Ich vermute, dass die Umsetzung eines Daten-/Infomationspakets in eine Visualisierung sich damit überlappt, einen zweiten Datensatz aufzunehmen, zu abstrahieren und ebenfalls zu visualisieren.
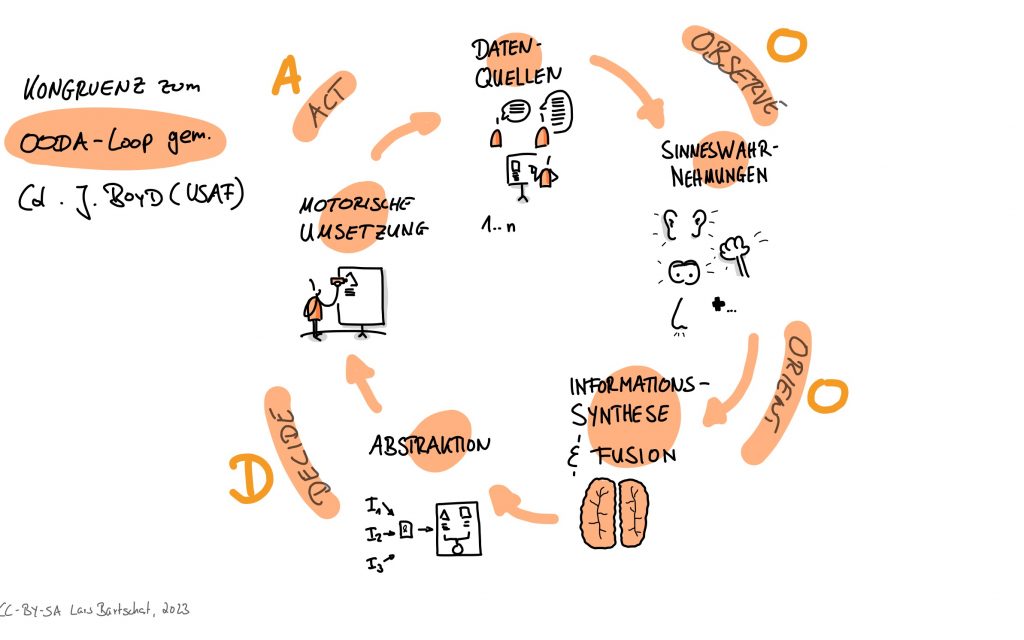
Kongruenz zum OODA-Loop
Bei der Betrachtung des Visualisierung-Zyklus fällt dem militärisch geprägten Betrachter eventuell eine gewisse Kongruenz zum OODA-Loop nach Col. John Boyd, US Air Force, auf.

Die Observe-Phase entspricht dabei grob der Daten-Aggregation und -filterung. Orient finden wir als Entsprechung unter Informationssynthese und -fusion, während der Decide-Schritt sich in der mentalen Abstraktion widerspiegelt. Act ist dann das motorische Umsetzen in eine „physische“ Visualisierung.
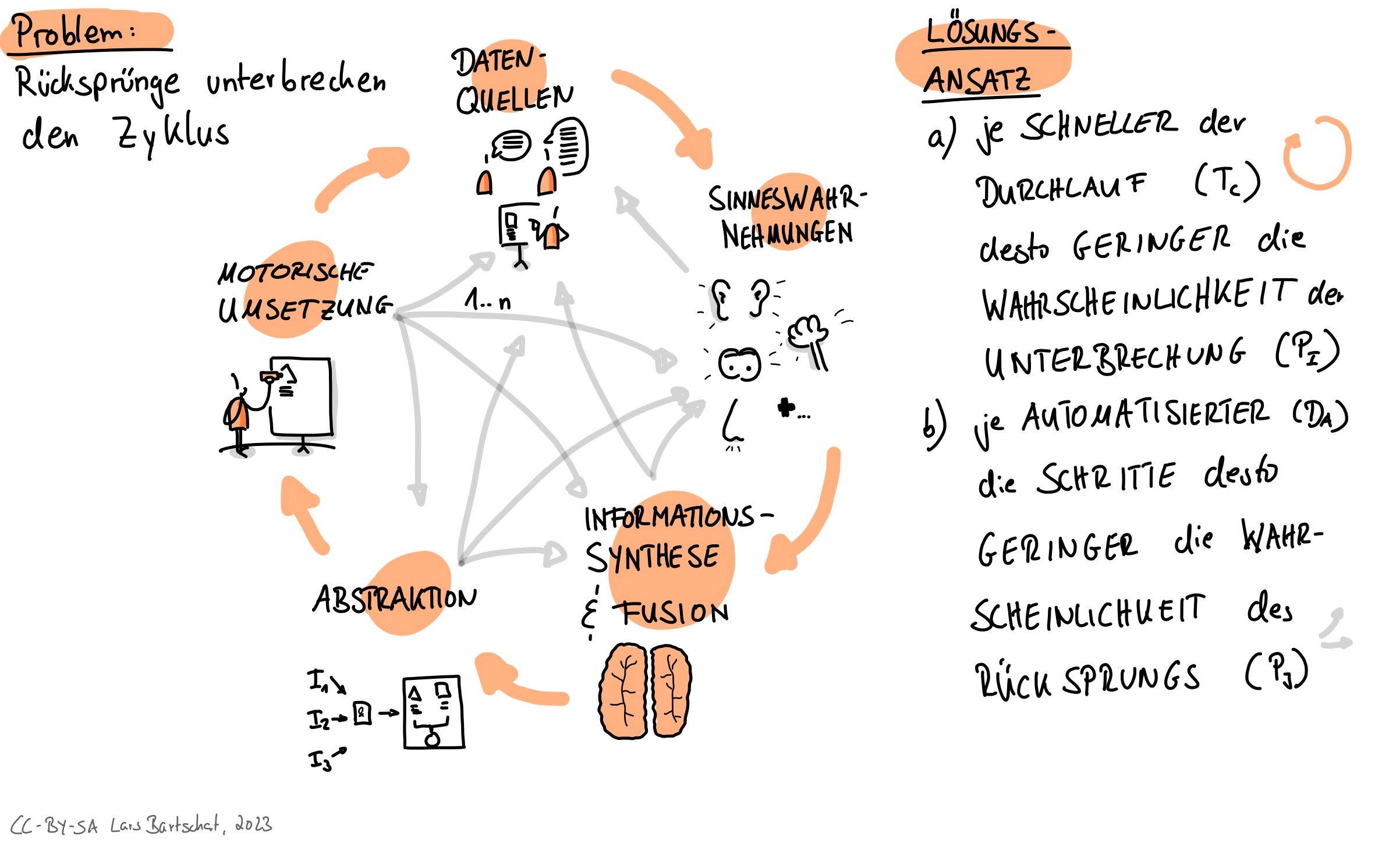
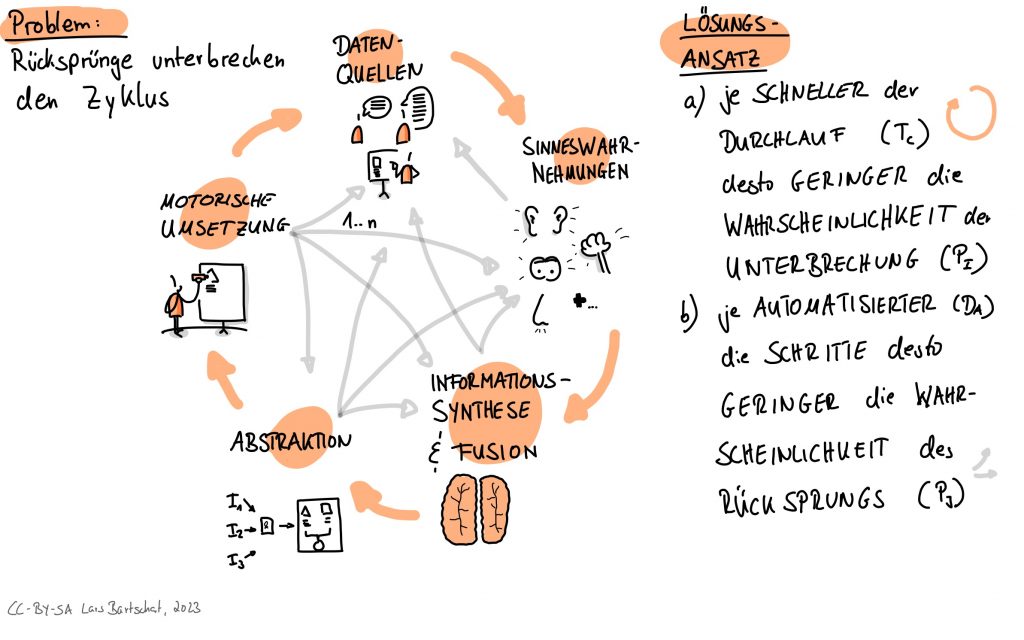
Unterbrechungen und Rücksprünge
Das Projekt von Dipl. Psych. Anja Baethge und Dr. Thomas Rigotti von der Uni Leipzig „Arbeitsunterbrechungen und Multitasking“ beschreibt unter anderem einige der Auswirkungen auf Unterbrechungen von Arbeitsabläufen:
- „Unterbrechungen sind besonders dann von Nachteil, wenn sie die
Bearbeitung einer Aufgabe in der Phase ihres höchsten Workloades (sic)
stören.“ Wir können davon ausgehen, dass zumindest nicht so routinierte Visualisierer in einem komplexen Szenario unter einem hohen kognitiven Load stehen. - „Unterbrechungen können zum Vergessen von Intentionen führen“ Eine Unterbrechung, bspw. durch neue Datenaufnahmen, kann also dazu führen, dass die Visualisiererin vergisst, was sie abstrahieren und darstellen will.

Aus dem Paper von Baethge/Rigotti stammt ebenfalls das Postulat: „Menschen sind nur bedingt fähig, Aufgaben tatsächlich gleichzeitig auszuführen. Möglich ist dies nur, wenn die Aufgaben hoch automatisiert sind und die zentrale Exekutive umgangen werden kann.“ Dies unterstützt mich in der Annahme, dass wir in der Lage sind schneller zu visualisieren, wenn die Informationssynthese/-fusion, Abstraktion und motorische Umsetzung maximal automatisiert werden. Außerdem nehme ich an, dass eine minimierte Zykluszeit die Wahrscheinlichkeit von Unterbrechungen minimiert.
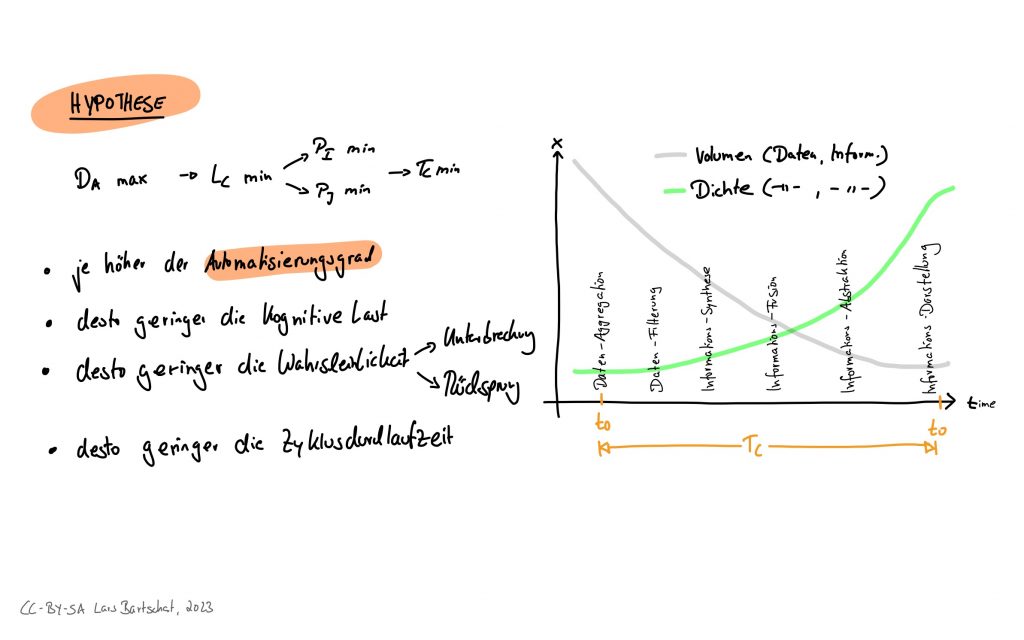
Hypothese „Schneller visualisieren durch Automatisierung“

Meine Hypothese lautet: Eine maximierte Automatisierung DA führt zu einer minimierten Zykluslaufzeit LC. Dadurch werden die Wahrscheinlichkeiten einer Unterbrechung des kompletten Zyklus PI und eines Rücksprungs in eine frühere Phase PJ minimiert, was insgesamt zu einer minimierten Zykluszeit TC.
Schauen wir uns das Daten- und Informationsvolumen über die Zeit TC an, gehe ich von einem gegenläufigen Verlauf im Vergleich zu Informationsdichte aus. In einer erzeugten Visualisierung stecken also die komprimierten Daten und Informationen aus ggf. dutzenden Quellen, die synthetisiert und fusioniert wurden, anschließend einer Abstraktion unterzogen worden. Abschließend hat eine Visualisiererin sie grafisch umgesetzt.
Zusammengefasst: Je automatischer Du Dinge aufnehmen, abstrahieren und zu Papier bringen kannst, desto schneller kannst Du visualisieren, weil Du keine Unterbrechungen und Rücksprünge im Visualisierungszyklus erleidest. Dadurch dampfst Du viele Daten und Informationen in einem Bild zusammen. Es stimmt also: Ein Bild sagt mehr als tausend Worte.
Wie geht’s weiter? In den nächsten Schritten schaue ich mir also genauer an, wie ich die Optimierung und Automatisierung der Zyklusschritte an Workshop-Teilnehmer vermitteln kann. Viele von den Dingen, die wir machen, wenn wir schon lange und routiniert visualisiere, möchte ich also manifestieren und methodisch/didaktisch aufbereiten. Es steht also noch ein wenig Arbeit an. 🙂
Über Feedback zu diesem Analyse-Versuch freue ich mich riesig, schreib mir doch gern oder ping mich auf Mastodon an. Der nächste Blogpost mit der weitergehenden Analyse und dem Versuch ein Modell bzw. Framework aufzubauen ist bereits in Arbeit.