Adaption des OODA-Loops für Visualisierer*innen
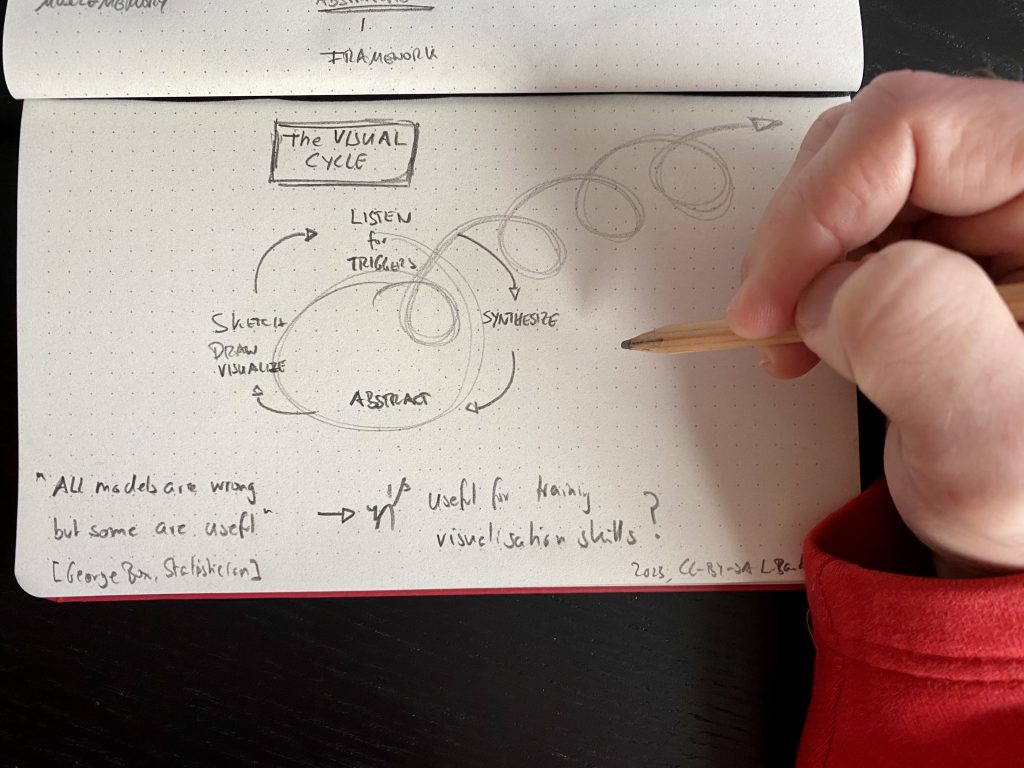
„All models are wrong, but some are useful…“ (George Box, Statistiker)

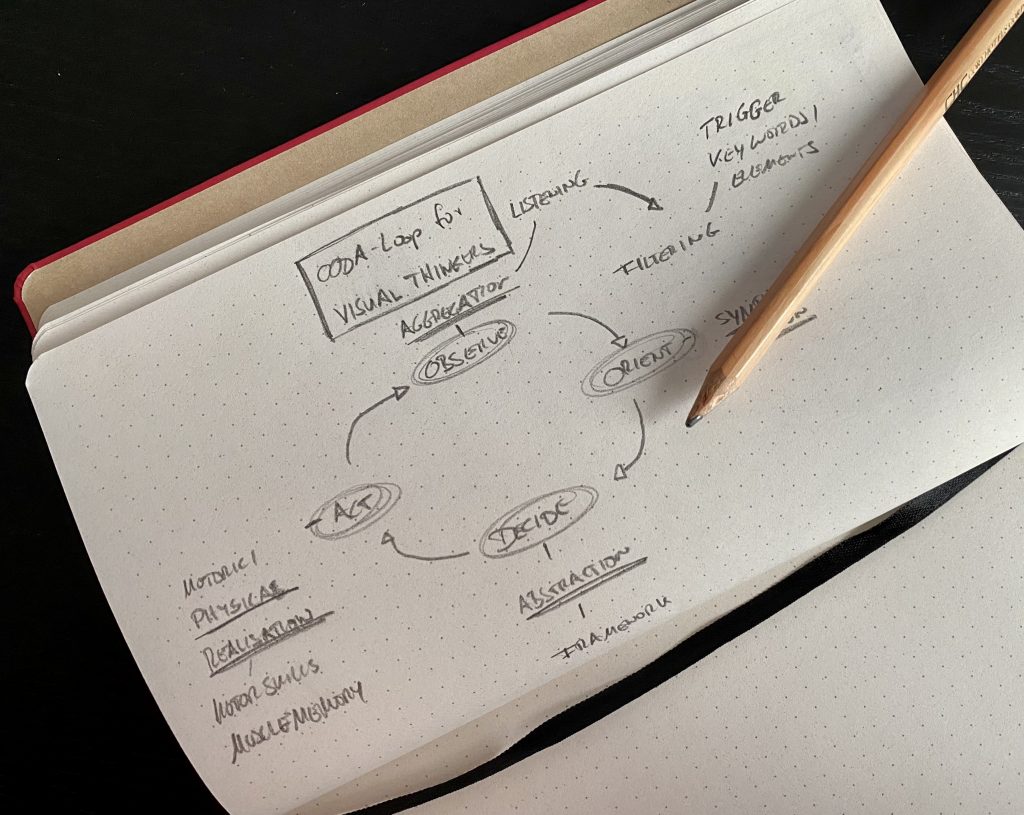
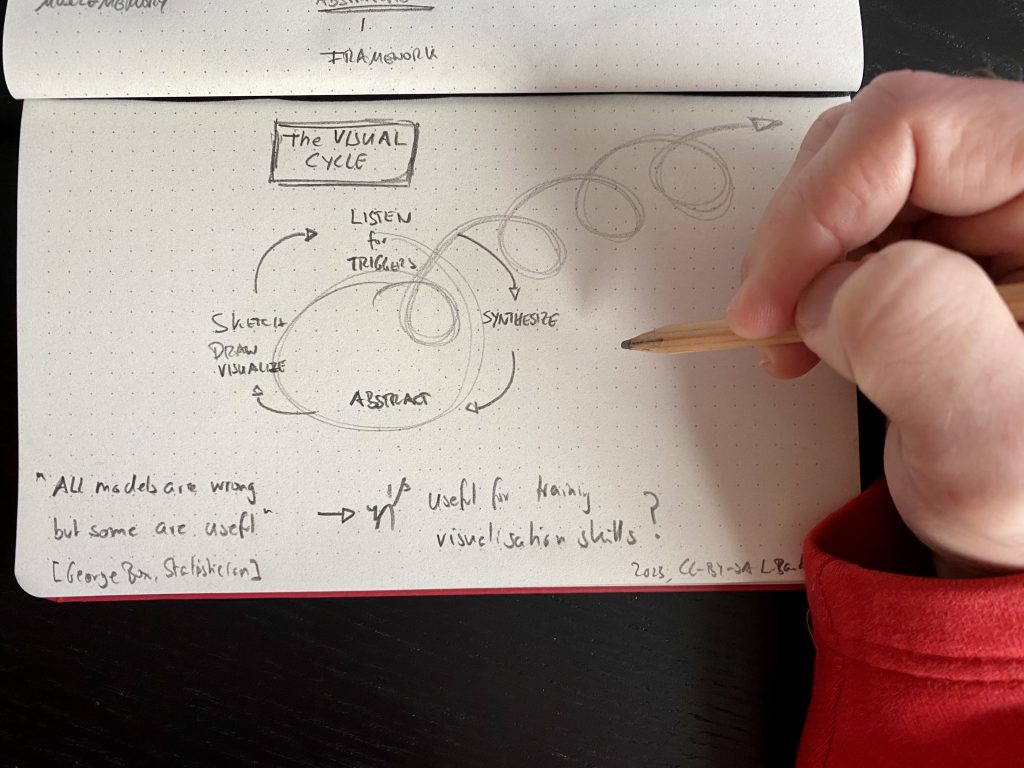
Im Rahmen meines Analyse-Versuchs: „Schneller visualisieren“ ist mir eine gewisse Kongruenz zwischen den Prozess-Schritten beim Visualisieren und dem OODA-Loop nach Boyd aufgefallen. Mit diesem Modell im Hinterkopf habe ich mich mit dem Thema weiter beschäftigt und dieses als Überlagerung zweier Modelle weiter ausgearbeitet:
Die Schritte Datenaggregation und -filterung habe ich zusammengefasst zu einem „Listen for Triggers“ – Hören/Suchen von Schlüsselworten/-elementen im „Datenstrom“, da das menschliche Gehirn dauerhaft eine selektive Filterung vornimmt. Es lässt nicht zu, dass ungefiltert Daten und Informationen aufgenommen werden können, um eine Überlastung zu verhindern. Hier erschien mir das vorherige Modell als nicht mehr praktikabel.

Den Schritt Synthetisierung/Fusion von Information halte aktuell ich für signifikant und alleinstehend genug, um diesen im Modell zu behalten. Aus der persönlichen Erfahrung heraus ist es sinnvoll, mehrere Informations-„Chunks“ zu bilden, um einzelne Informationen zu einem großen Ganzen zu verbinden: „In cognitive psychology, chunking is a process by which individual pieces of an information set are bound together into a meaningful whole.“ (Quelle: Wikipedia) Sprich, nachdem mehrere Trigger gefallen sind, fasse ich diese mental zusammen (Synthese und Fusion) und mache mich dann an die Abstraktion des Informations-Chunks. Als finalen Schritt – Visualize/Draw – muss ich diese Abstraktion „nur noch“ physisch realisieren, also aufs Papier, an die Wand oder ins Tablet bringen.
Alle Modelle sind falsch?
In den Wissenschaften ist das Zitat von George Box „All models are wrong, but some are useful“ durchaus ein geflügeltes Wort. Zu jedem Modell sollte also die Frage gestellt werden: „Taugt’s was?“ Eine Frage, deren Antwort unmittelbar mit dem Zweck/Ziel der Modellbildung verbunden ist.
In meinem Fall interessiere ich mich dafür, wie ich Workshop-Teilnehmer*innen in die Lage versetze, schneller zu visualisieren. Wenn mir mein Modell dabei helfen soll, müsste ich aus den einzelnen Schritten konkrete Handlungsanweisungen ableiten können, deren Befolgen dazu führen, dass Visualisier*innen sicherer und mit reduziertem Zeitaufwand Themen grafisch darstellen können. Unter dieser Perspektive überlege ich mir für jeden Modell-Abschnitt Handlungsanweisungen:
Listen for Triggers

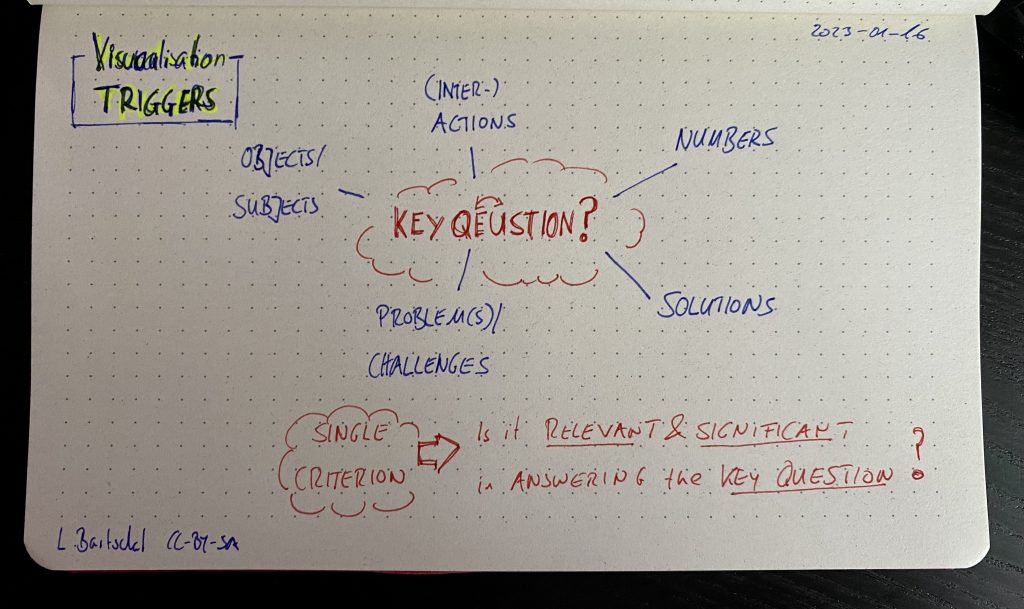
Die Schlüsselfrage
Die Schlüsselfrage ist ein wesentlicher Baustein in unserem Visualisierungsgerüst, nämlich das Fundament. Im Idealfall trägt jedes Element unserer Visualisierung, egal ob Textbaustein, Container, Verbinder oder Symbol/Bild dazu bei, dass die/der Betrachter*in der Beantwortung genau dieser Frage einen Schritt näher kommt. Sie ist das „WARUM“ der gesamten Visualisierung und mit ihr kannst Du für Dich selbst einfach überprüfen, ob etwas relevant und signifikant genug ist, um aufs Papier oder Flipchart gebannt zu werden.
Visualisierungs-Trigger
Ein Visualisierungs-Trigger erzeugt idealerweise direkt ein Bild in meinem Kopf, das ich in der Synthese-Phase im nächsten Schritt mit anderen Bildern und Ideen verbinden kann. Trigger können z.B. folgende Dinge sein:
- Objekte oder Subjekte – Personen, Geräte, Prozess-Schritte, …
- (Inter-)Aktionen zwischen Objekten und Subjekten – Informationsaustausch, Warentransfer, Ablehnung einer Anfrage, …
- Zahlen – Fakten, Hinweise auf Strukturen, bspw. „Ich erkläre Ihnen die DREI Säulen unseres Geschäftsmodells“, …
- Probleme/Herausforderungen
- Lösungen
Da wir in unserer Visualisierung aber schon aus Zeit- und Kapazitätsgründen vermutlich nicht alle diese Dinge unterbringen können, brauchen wir eine zweite (nach unserem Unterbewusstsein) Filterebene. Hier schlage ich eine einfache Frage als einziges Kriterium vor, ob ein Element Teil der Visualisierung sein sollte: „Ist es relevant und signifikant zu Beantwortung der Schlüsselfrage?“ Wenn Du diese Frage mit Ja beantwortest, geht es mit dem nächsten Schritt weiter. Ist die Antwort Nein, legst Du den Trigger ad acta.
Synthesize
Das Synthetisieren von einzelnen Informationen zu einem Informationspaket ist meistens bereits der direkte Übergang in die Abstraktionsphase. Eine scharfe Trennung zu schaffen, ist hier aus meiner Sicht schwierig. Diesen Punkt schaue ich mir im nächsten Blogpost nochmal genauer an. Eventuell werde ich das Modell hier adaptieren und auf drei größere, aber integrierte Schritte komprimieren.
Ein Beispiel: Du visualisiert einen Unternehmensvortrag und die Vortragende holt aus: „Ich erkläre Ihnen die drei Säulen unseres nachhaltigen Geschäftsmodells. Wir setzen auf Ökologie, Ökonomie und Soziales als Kernelemente. Dort schaffen wir Mehrwert für unsere Kunden aus dem Bereich des mittelständischen Maschinenbaus.“
Hier sind bereits mehrere Informationen enthalten, die Du miteinander in Beziehung setzen kannst. Dass Deine Schlüsselfrage mit Ja beantwortet ist, setzen wir hier mal voraus … 😉
- Zahlen – Es gibt 3 Säulen
- Die Kunden werden genannt
- Das Marktsegment bzw. die Unternehmensgröße der Kunden ist bekannt
Diese Informationen nehmen wir als Beispiel weiter mit in den Abstraktionspart.
Abstract
Das Abstrahieren der von Dir aufgenommenen und miteinander in Beziehung gesetzten Informations-Chunks ist das Umsetzen in ein „Bild“. Hier höre ich oft das Argument: „Aber ich kann doch gar nicht zeichnen …“
- Das Argument ist aus meiner Sicht unvollständig. Was Du vielleicht eigentlich sagen möchtest ist: „Ich kann doch (noch) nicht gut genug zeichnen …“
- Es ist gar nicht notwendig direkt alles in super-schicke (was auch immer das heißt und wer auch immer das definiert) Bildwelten zu übersetzen
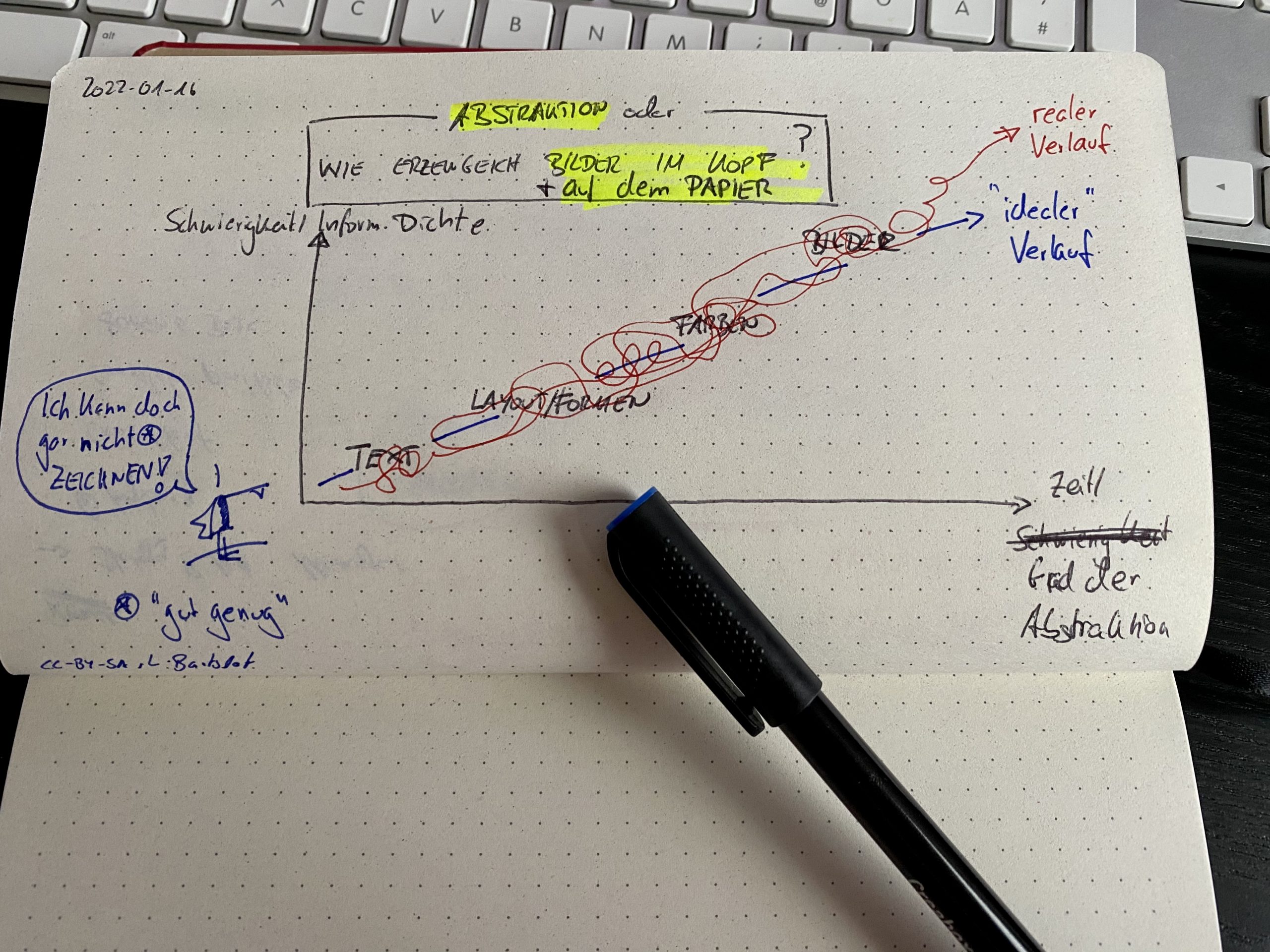
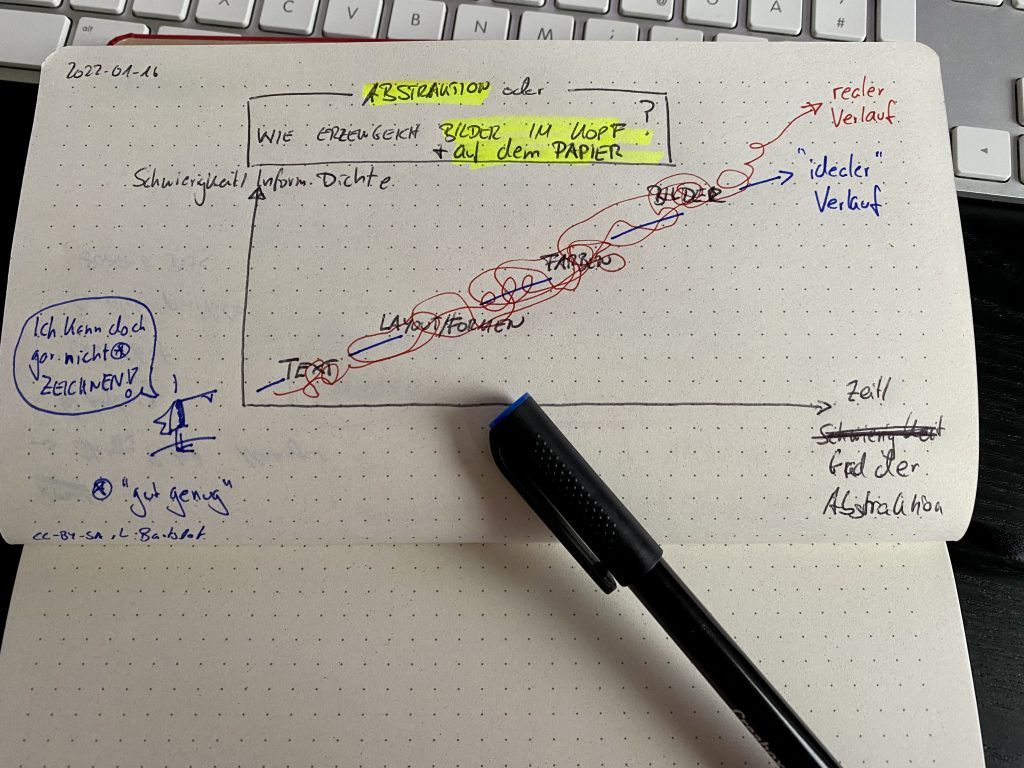
Warum ich das so sehe, erklärt der hier abgebildete Graph:

Um Informationen darzustellen, kennen wir spätestens seit der Grundschule ein System, das ganz ok funktioniert, nämlich Text. Und Text ist auch eine abstrahierte Darstellung von Information. Der Text „Automobil“ ist ja keine 1:1 Abbildung eines Automobils, sondern eine auf wenige Linien komprimierte Repräsentation und damit abstrahiert.
Wenn Du nun beginnst Text miteinander in Relation zu setzen, über den Einsatz von Layouts/Strukturen/Formen, steigerst Du den Abstraktionsgrad und die Informationsdichte massiv.
Als zusätzliche Informationsebene und ganz ohne Zeichenkünste setzt Du Farben ein. Mit Farben ordnest Du Informationselemente einer Gruppe zu, schaffst Hierarchien, lenkst Aufmerksamkeit und arbeitest weiter an der Informationsdichte.
Erst als oberste Spitze der Abstraktion kommst Du an das Umsetzen in Bilder oder Symbole.
Keine Angst vorm Zeichnen
Wir stellen also fest:
- Keine Angst vor Bildern, Du brauchst sie erst spät oder gar nicht, um visuell zu arbeiten.
- Je niedriger die Schwierigkeit einzustufen ist, desto schneller solltest Du Dinge visualisieren können, ganz ohne zeichnen.
- Du kannst mit einfachen Mitteln die Informationsdichte Deiner Darstellungen signifikant erhöhen und damit einen Mehrwert schaffen.
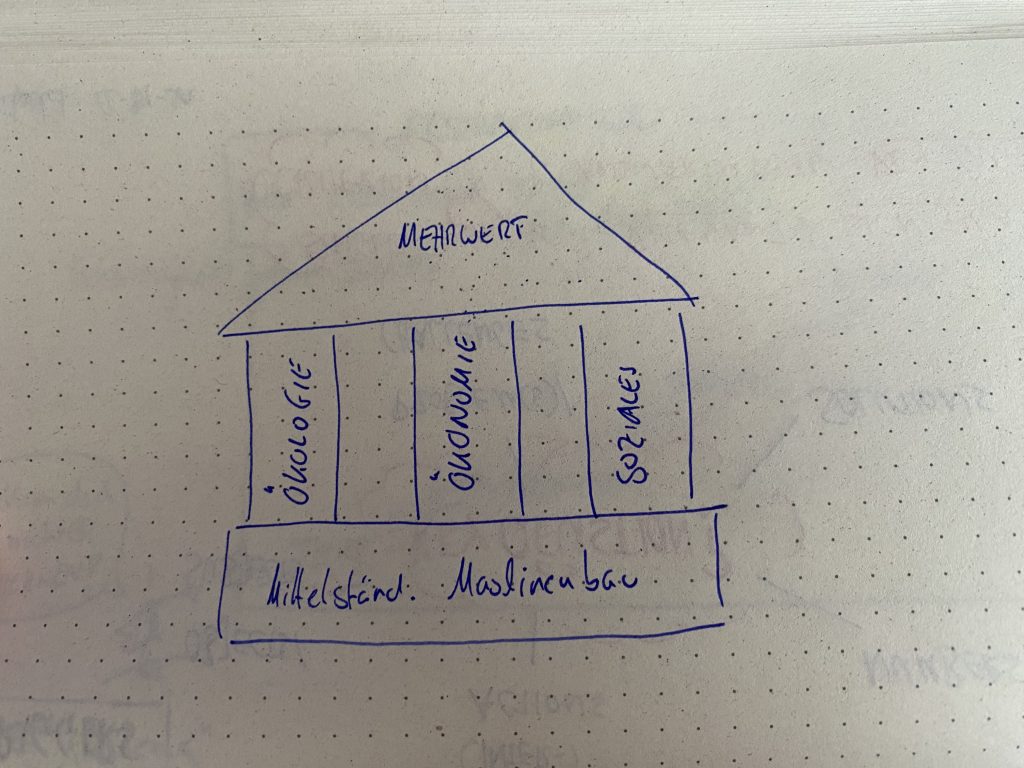
Kommen wir zurück auf unser Vortragsbeispiel von oben. Mit den genannten Mitteln, also Text und einfache Formen und Layouts kannst Du ganz schnell eine grobe Skizze in Deinem Kopf entstehen lassen (und im letzten Schritt auch zu Papier bringen):

Aus den drei metaphorischen Säulen kannst Du drei rechteckige Kästchen mit Textinhalt werden lassen. Als Basis des „Mehrwert-Tempels“ dient hier unser Kundensegment und das Ziel des Geschäfts ist der noch nicht näher bekannte Mehrwert als Dach.
Frameworks verwenden
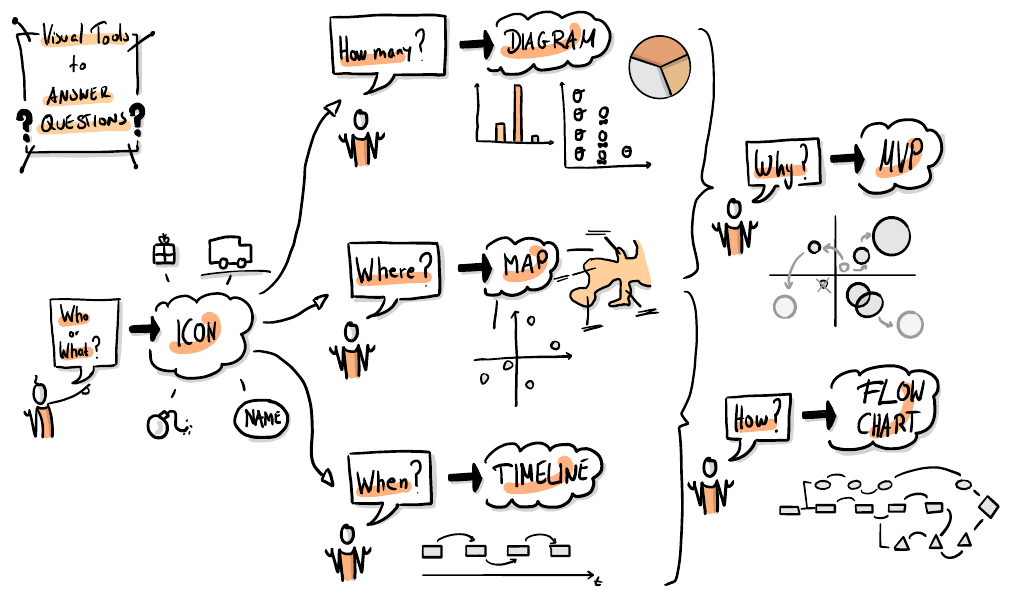
Ein gutes Hilfsmittel, das in der Abstraktionsphase unterstützen kann, ist ein Framework. An diesem kannst Du Dich entlanghangeln, um zu einem mentalen Bild zu gelangen. Einer meiner Favoriten ist hier der „Visual Grammar Graph“ von Dan Roam:

Ein hervorragendes Framework findest Du auch im Buch „The Idea Shapers“ von Brandy Agerbeck.
Visualize/Draw
Die schwierigsten Schritte sind geschafft. Jetzt muss das Bild nur noch aus dem Kopf aufs Papier. Um schneller Visualisieren zu können, müssen dazu die motorischen Fähigkeiten entsprechend trainiert sein, d.h. Du solltest wissen, wie Du Deinen Stift hältst, wie Du gerade Linien, runde Kreise und lesbaren Text auf das Papier bekommst. Hier gilt die gleiche Regel wie im Sport:
Üben übt!

Hier findest Du einige praktische Übungen, um die entsprechenden Tätigkeiten zu trainieren:
- Jess Karp – 12 Drawing Exercises to Improve Your Art Skills! Warm-Up Practice
- lernOS Sketchnoting Leitfaden – Warmups
- Verbal to Visual – 5 Warm Up Routines for Sketchnoters
- Crave Painting – 12 simple Warm-Up Exercises that will Transform your Drawing Practice
Zusammenfassung und nächste Schritte

Das entstandene vierstufige Modell eines Visualisierungszyklus bestehend aus den Phasen:
- Listen for Trigger
- Synthesize
- Abstract
- Draw/Visualize
erscheint mir als Basis für weitere Überlegungen ausreichend sinnvoll, muss aber noch weiter entwickelt und anschließend in der Praxis erprobt werden. Der nächste Blogpost ist also bereits in der Pipeline und wird sich vermutlich auf eine mögliche Reduktion des Modells auf einen dreistufigen Prozess fokussieren.
Rückmeldungen zum Thema und allgemein freuen mich. Du erreichst mich entweder über meine Kontaktseite oder auf Mastodon.
Quellen
Verbal to Visual – How To Sketchnote Without Drawing
Benjamin Felis – Graphic Recording Tutorial 11: Listening – for the right information
Verbal to Visual – What To Listen For While Sketchnoting
Jess Karp – 12 Drawing Exercises to Improve Your Art Skills! Warm-Up Practice
lernOS Sketchnoting Leitfaden – Warmups
Visual Grammar Graph von Dan Roam
The Idea Shapers von Brandy Agerbeck
Crave Painting – 12 simple Warm-Up Exercises that will Transform your Drawing Practice