
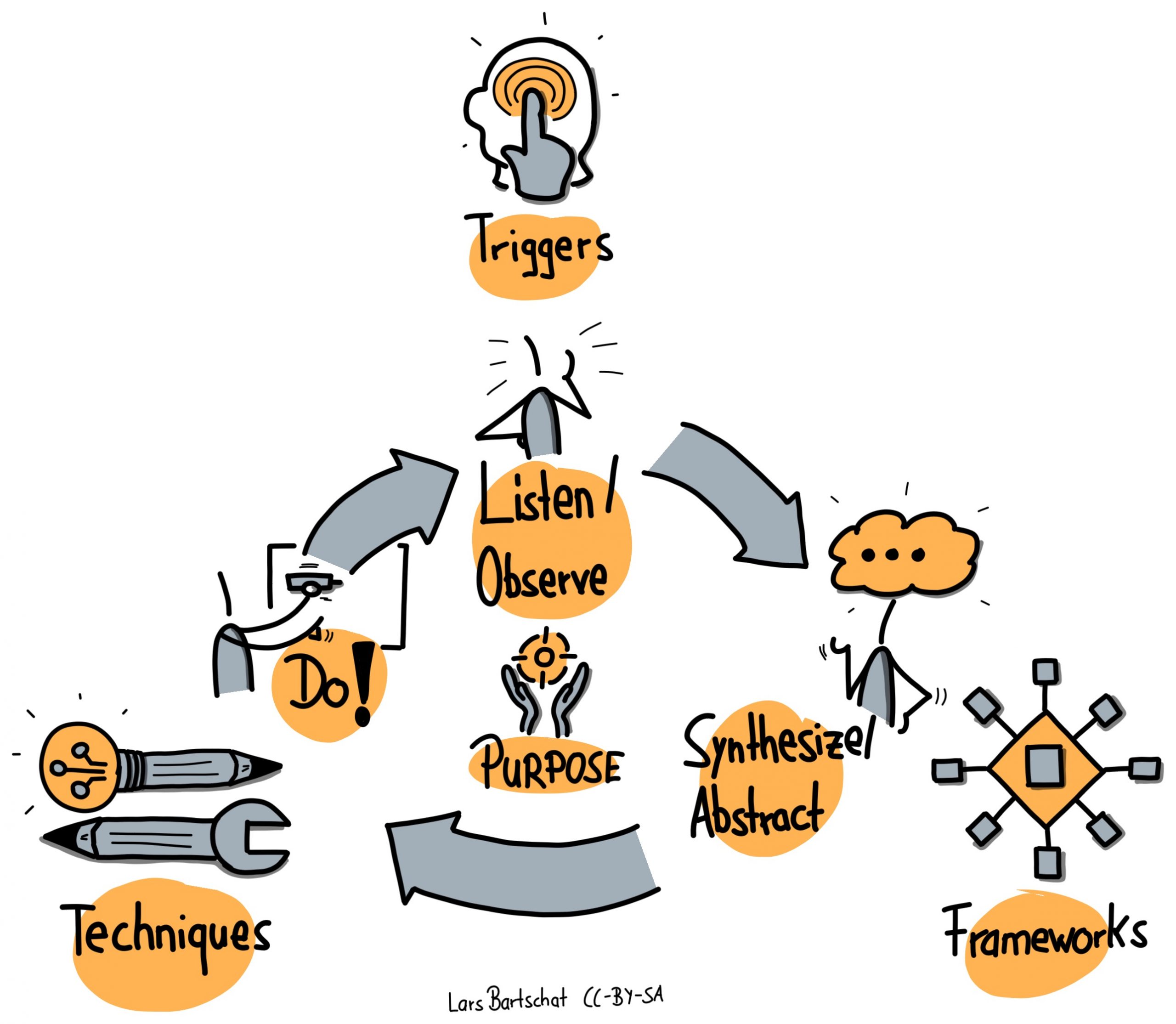
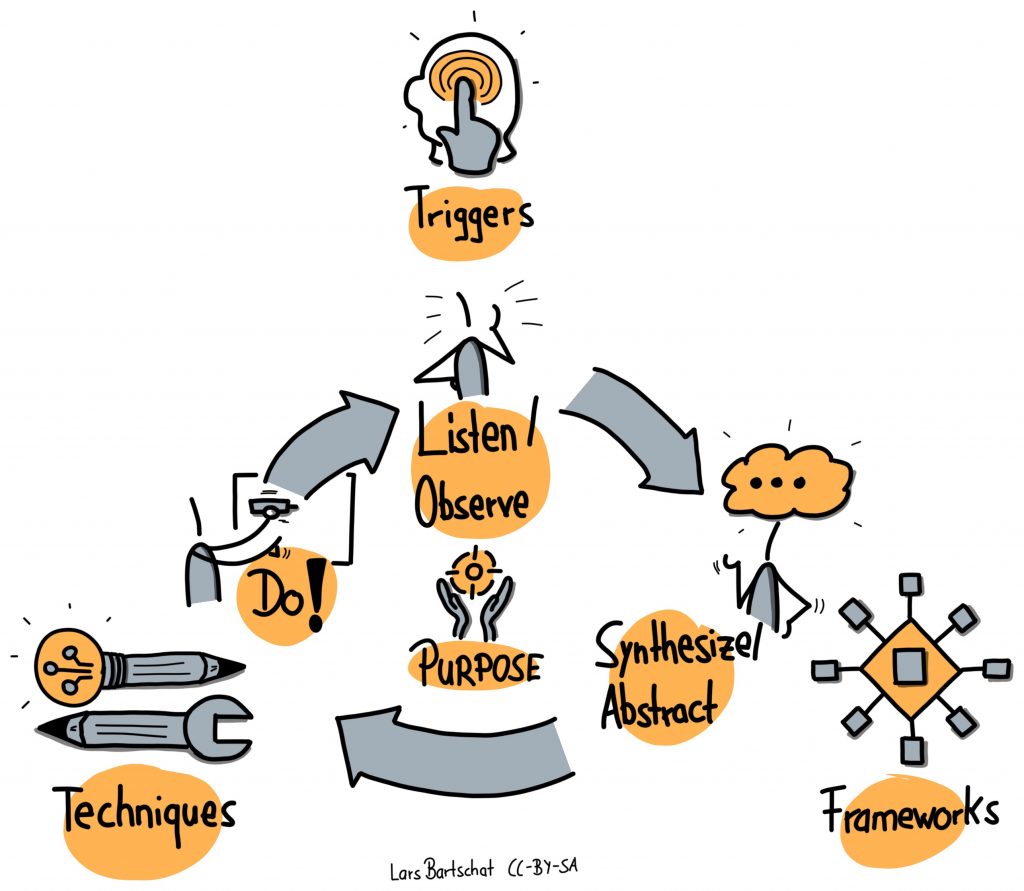
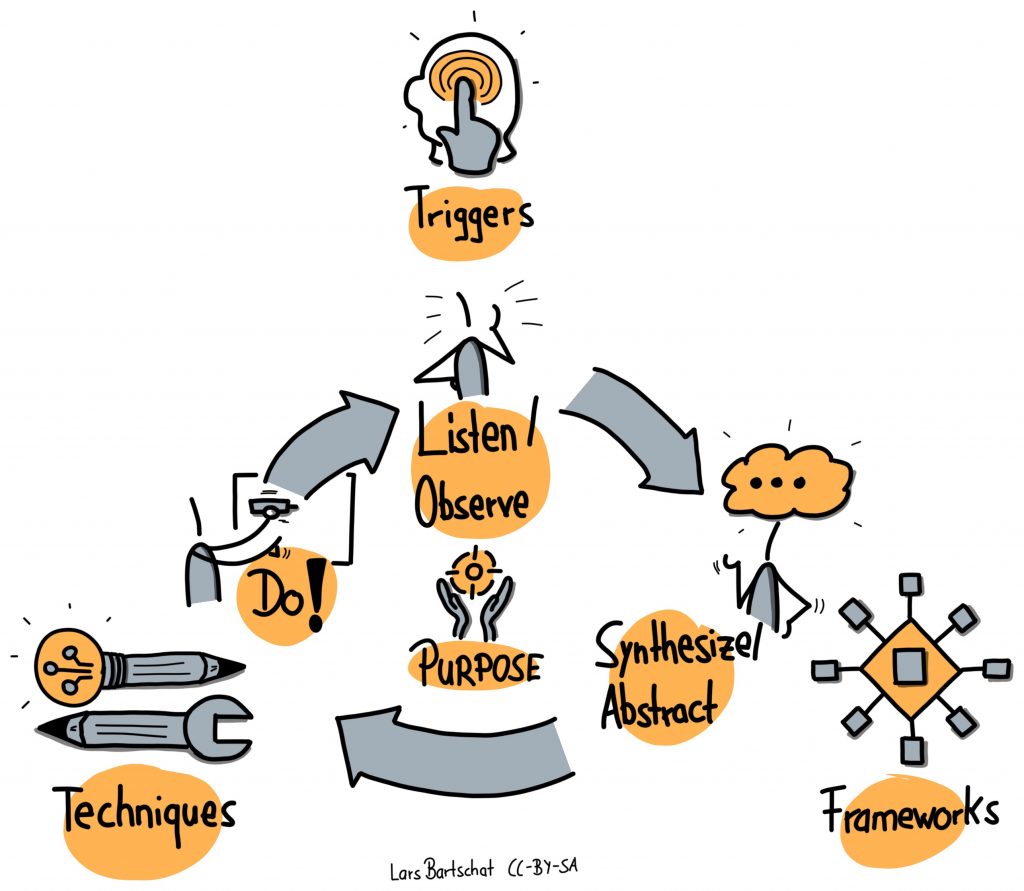
Wie in „Schneller Visualisieren – Teil 2“ bereits angedacht ist mein (vorläufig) fertiges LSD-Framework nicht mehr vier- sondern nur noch drei-stufig. Schauen wir uns die drei Stufen nochmal an und erweitern das Framework um zwei wesentliche Elemente:
- Als neues und zentrales Element steht nun der Zweck der Visualisierung im Mittelpunkt. Wenn Du eine Visualisierung nicht als reinen Selbstzweck sondern als unterstützendes Werkzeug, z.B. in einem Workshop, einem Coaching oder einer Beratung, einsetzt steht der eigentliche Fokus im Zentrum. Es geht also darum, einen Lösung für ein Kundenproblem zu finden, dem Coachee zur Seite zustehen, aber nicht, eine möglichst schicke „High-Speed-Fancy-Gucci“-Visualisierung zu erzeugen. Auch das kann natürlich ein legitimes Ansinnen sein kann, dann meiner Meinung nach allerdings in einem gesonderten Kontext, sprich mit einem anderen Zweck.
- Zusätzlich gibt es jetzt einen „äußeren Ring“, den TFT-Ring. Zu jedem Schritt aus dem LSD-Modell bietet dieser eine Art Unterpunkt, der erklärt, wie der jeweilige Schritt umgesetzt werden kann, um auch wirklich schneller zu werden.
Purpose

Wie oben bereits genannt, gehe ich als Grundannahme davon aus, dass Du einen bestimmten Zweck mit der Visualisierung verfolgst, sie also nicht für sich stehen soll. Die Schlüsselfrage bei allen weiteren Schritten ist also immer: „Ist das relevant und signifikant für meinen Zweck, mein Warum?“ Prinzipiell gilt dies auch für Visualisierungen um ihrer Selbst willen, denn deren Zweck kann rein ästhetisch, künstlerisch oder illustrativ sein. Bestandteil des Warum sind also:
- Welche Frage soll mit dem Visual beantwortet werden?
- Für wen, welche Zielgruppe, soll sie beantwortet werden?

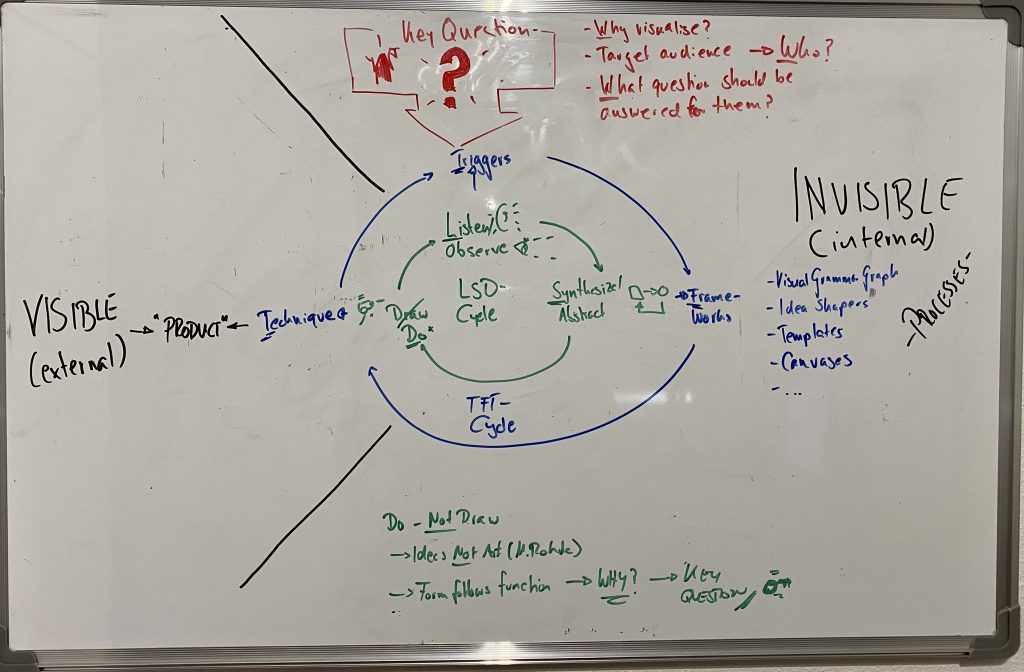
Das Foto meines Whiteboard aus der Entwicklungsphase zeigt die Befolgung dieses Prinzips:
- Es geht immer um den Zweck, hier die Entwicklung eines Modells. Ich beherzige das Mantra „Ideas, not Art“ von Mike Rohde oder auch „Form Follows Function„.
- „Schönheit“ ist also weder relevant noch signifikant, weil sie nicht zweckmäßig ist.
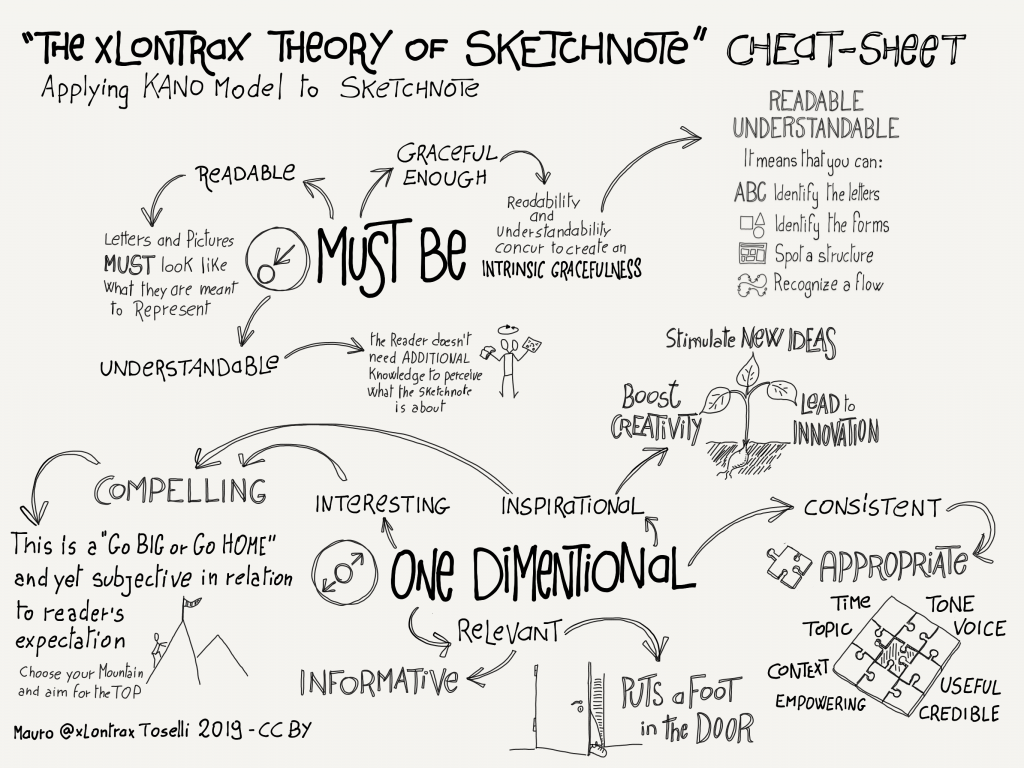
- Gewisse Grundbedingungen muss dennoch jede Visualisierung erfüllen, wie schon durch Mauro Toselli beschrieben, der das Kano-Modell auf Sketchnotes angewendet hat:
- Lesbarkeit
- Verständlichkeit
- Relevanz (damit sind wir wieder beim Zweck/Warum)

Listen & Observe

Listen & Observe ist die erste Phase des LSD-Modells, in der Du Informationen über sämtliche Sinne aufnimmst und filterst. Beim Filtern hilft Dir neben Deinem Unterbewusstsein das Konzentrieren auf bestimmte Trigger.
Triggers

Wie Visualisierungs-Trigger funktionieren habe ich in Teil 2 dieser Serie beschrieben, deswegen hier nur nochmal eine Wiederholung was potentiell gute Trigger für Dich sein können:
- Objekte oder Subjekte – Personen, Geräte, Prozess-Schritte, …
- (Inter-)Aktionen zwischen Objekten und Subjekten – Informationsaustausch, Warentransfer, Ablehnung einer Anfrage, …
- Zahlen – Fakten, Hinweise auf Strukturen, bspw. „Ich erkläre Ihnen die DREI Säulen unseres Geschäftsmodells“, …
- Probleme/Herausforderungen
- Lösungen
Synthesize & Abstract

In Phase 2 des Modells, Synthesize & Abstract, übersetzt Du mental die erhaltenen Trigger in Bilder bzw. Text-/Bild-Kombinationen. Bei diesem Übersetzungsvorgang kannst Du auf bestehende Frameworks zurückgreifen, die als eine Art Wörterbuch oder Übersetzungsanleitung dienen.
Frameworks

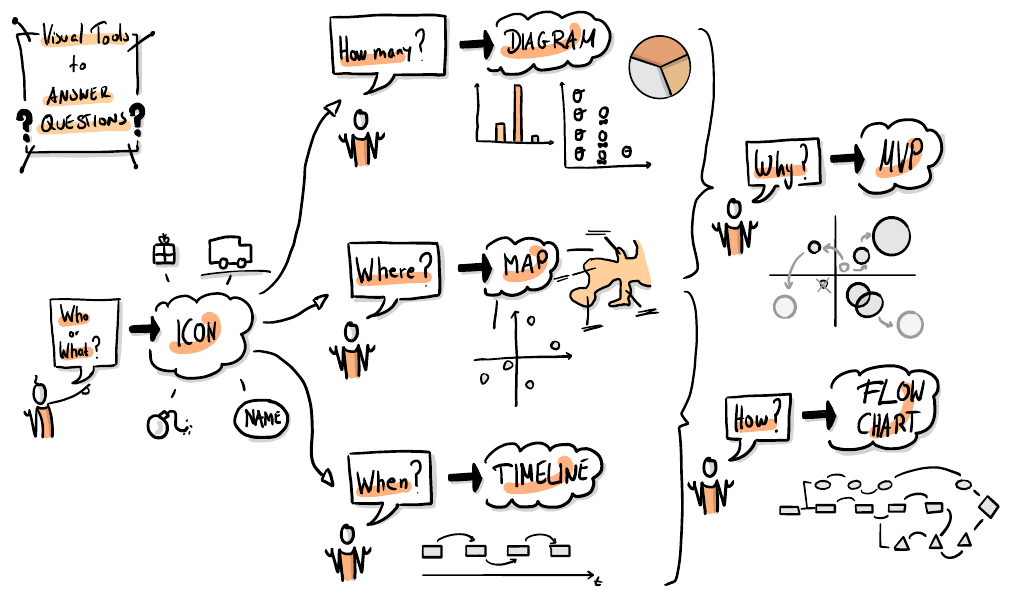
Mein Lieblings-Framework ist der Visual Grammar Graph von Dan Roam, an dem man sich einfach entlanghangelt, um zu einer Visualisierungsvorlage zu landen. Zu beachten ist, dass keine konkreten Bilder im Visual Grammar Graph enthalten sind. Du findest hier eine Meta-Ebene, in die Du dann eine konkrete Visualisierung einbauen musst:

Do!

Der letzte Teil des LSD-Modells, in dem Du den Stift in die Hand nimmst und Dein mentales Bild in die „echte Welt“ überträgst. Hier geht es wirklich nur um das Handwerk. Und der Begriff Handwerk ist hier bewusst gesetzt, es ist keine Kunst. Bei der Umsetzung greifst Du auf einfache Techniken zurück, um zweckmäßige Visuals zu bauen.
Technique

Neben grundlegenden Techniken, bspw. das Zeichnen gerader Linien und runder Kreise, reicht es aus ganz einfachen Grundformen komplexere Symbole zusammenzusetzen:
Und wenn Dir mal partout nichts einfallen will, um einen Begriff darzustellen, greifst Du einfach wie ich auf die einfachste grafische Repräsentation zurück:

Schreibe den Begriff auf, packe ihn in einen Container (Kasten, Wolke, Sprechblase, …) und schon ist er materialisiert und kann mit anderen Dingen interagieren, in Beziehung stehen, usw.
Zusammenfassung: Schneller Visualisieren mit dem LSD-Modell

Im Rahmen dieser aus mittlerweile drei Posts bestehenden Serie ist das LSD-Modell entstanden:
- Listen
- Synthesize
- Do!
Anhand der überlagerten Ebene TFT: Triggers – Frameworks – Techniques kann ich nun für die anstehenden Workshops entsprechende Inhalte entwickeln. Wenn diese Inhalte funktionieren, zweckmäßig sind, sollten meine Teilnehmer*innen in der Lage sein, schneller zu visualisieren und ihre Ziele damit zu erreichen oder zumindest zu unterstützen.
Feedback ist wie immer sehr willkommen – Über die Kontaktseite oder auf Mastodon., schreib mir gerne!
Die anderen Posts der Serie „Schneller visualisieren“ findest Du hier: