
Willkommen zu Teil 2 der Layouts für Visuals Reihe! Falls Du Teil 1 noch nicht gelesen hast: Hier findest Du ihn.
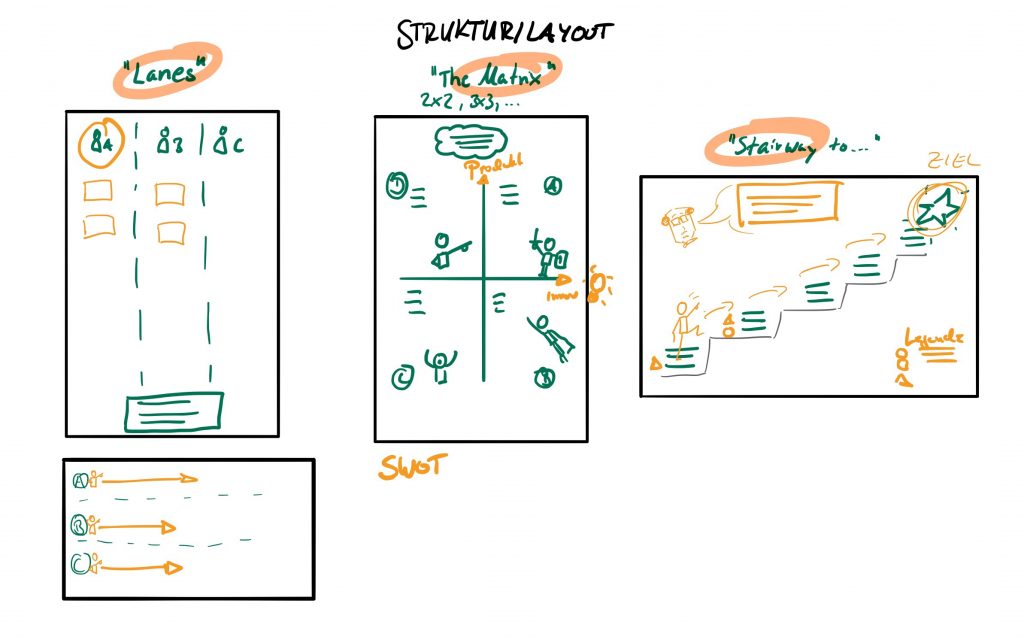
Das Lanes-Layout – Horizontal und Vertikal
Lanes oder auf Deutsch: Bahnen oder Schneisen. Das Lanes-Layout für Visuals eignet sich immer dann, wenn Informationen gesammelt werden, die klar strukturiert werden können oder sollen. Du kannst es nutzen, wenn Du zu bestimmten Oberthemen Unterpunkte auflisten willst.