
Urlaub
- Autor des Beitrags Von larsbartschat
- Datum des Beitrags
- Kategorien In Fotos


Dank Kathrin bin ich das auf das 2021er Visual Thinking at Work Bootcamp aufmerksam geworden und habe mich direkt angemeldet. 9 bis 10 Tage Content von einigen der bekanntesten Gesichter im Bereich Sketchnoting, Visual Thinking und Storytelling? DABEI!
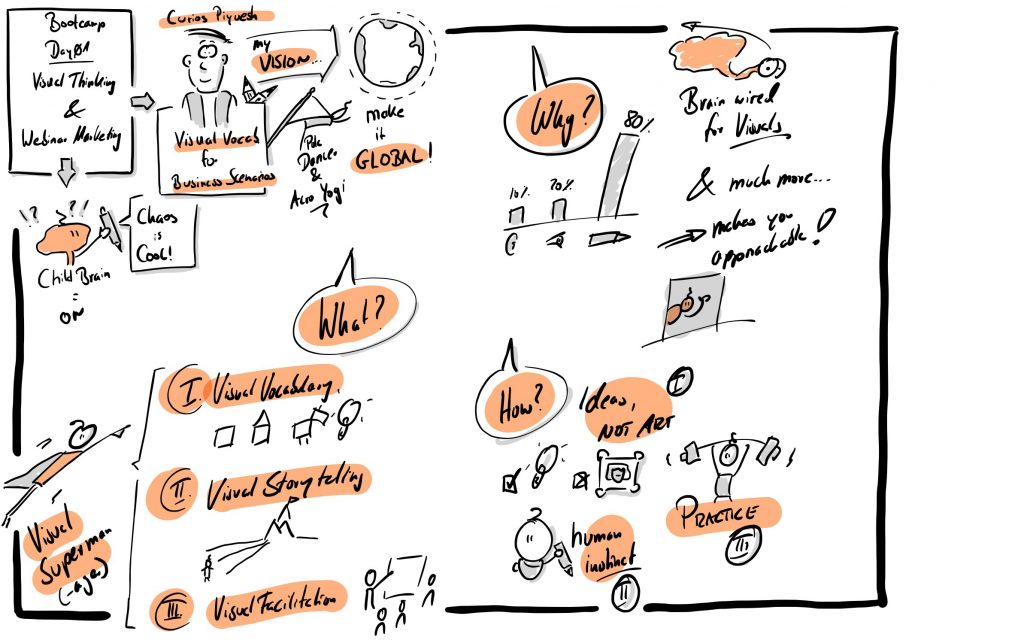
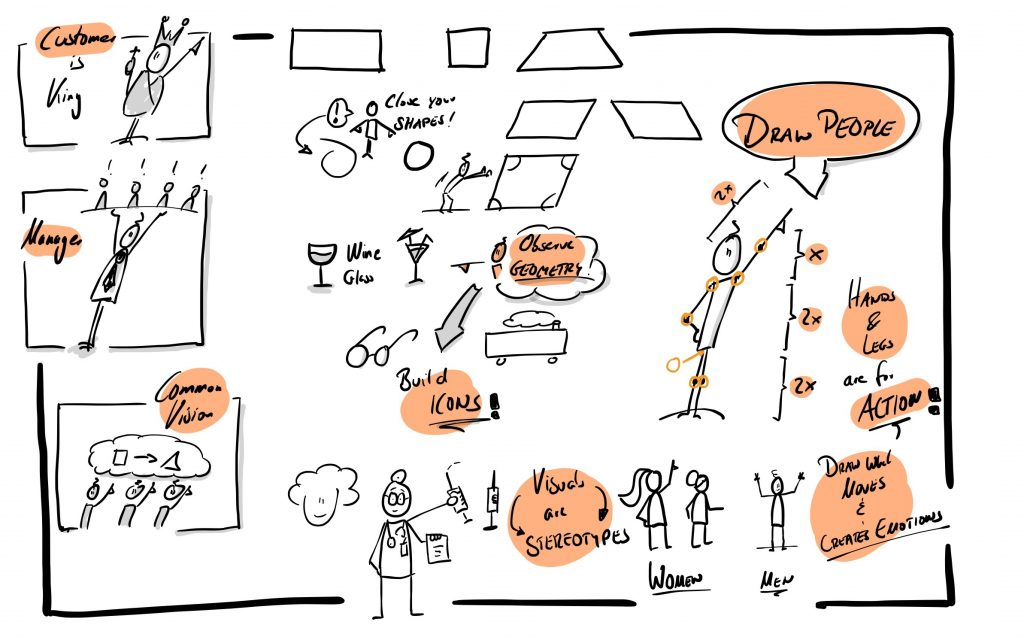
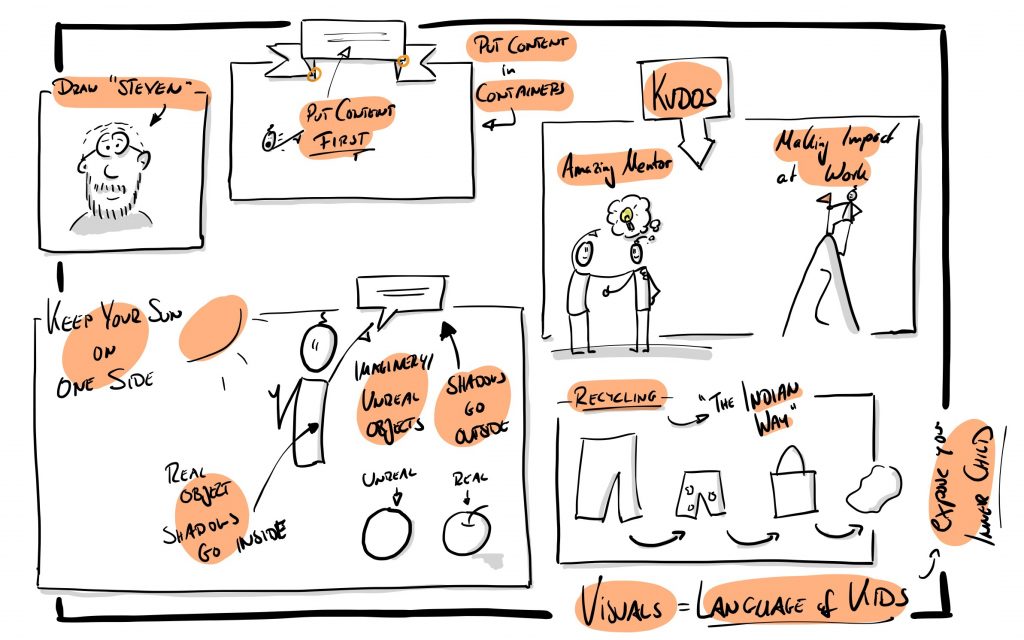
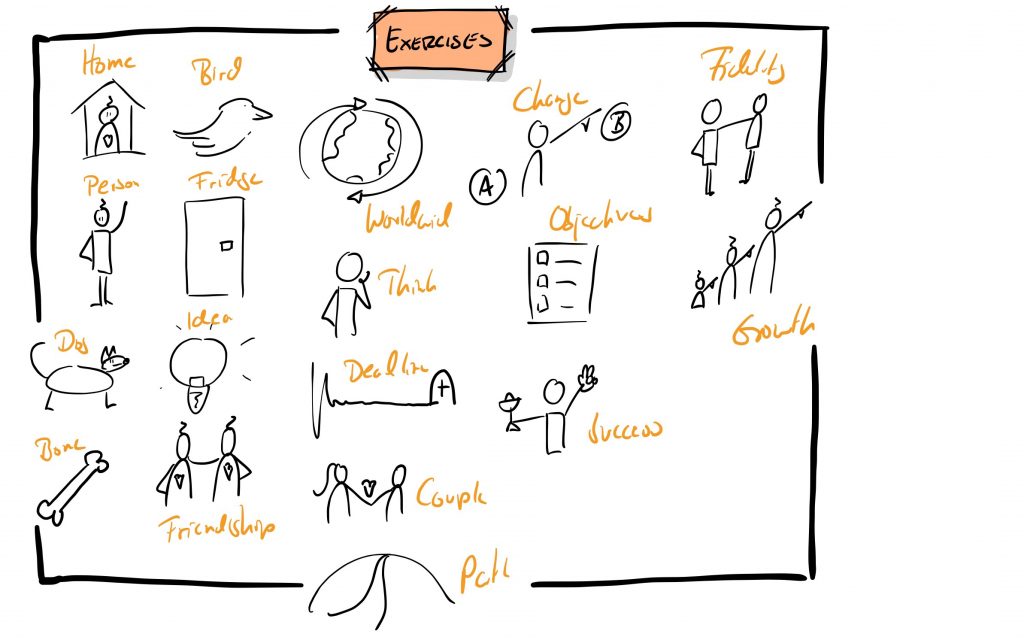
Hier möchte ich meine live angefertigten Sketchnotes der ersten Woche dieses Events mit Euch teilen:





Sketchnotes in einer Matrix anzuordnen ist ein mögliches Layout, das ihr nutzen könnt, um eure Inhalte zu strukturieren.
In diesem Blogpost möchte ich euch ein paar Beispiele für verschiedene Sketchnotes in Matrix-Layouts zeigen. Vielleicht findet ihr ja eine Anregung für eure nächste Visualisierung…
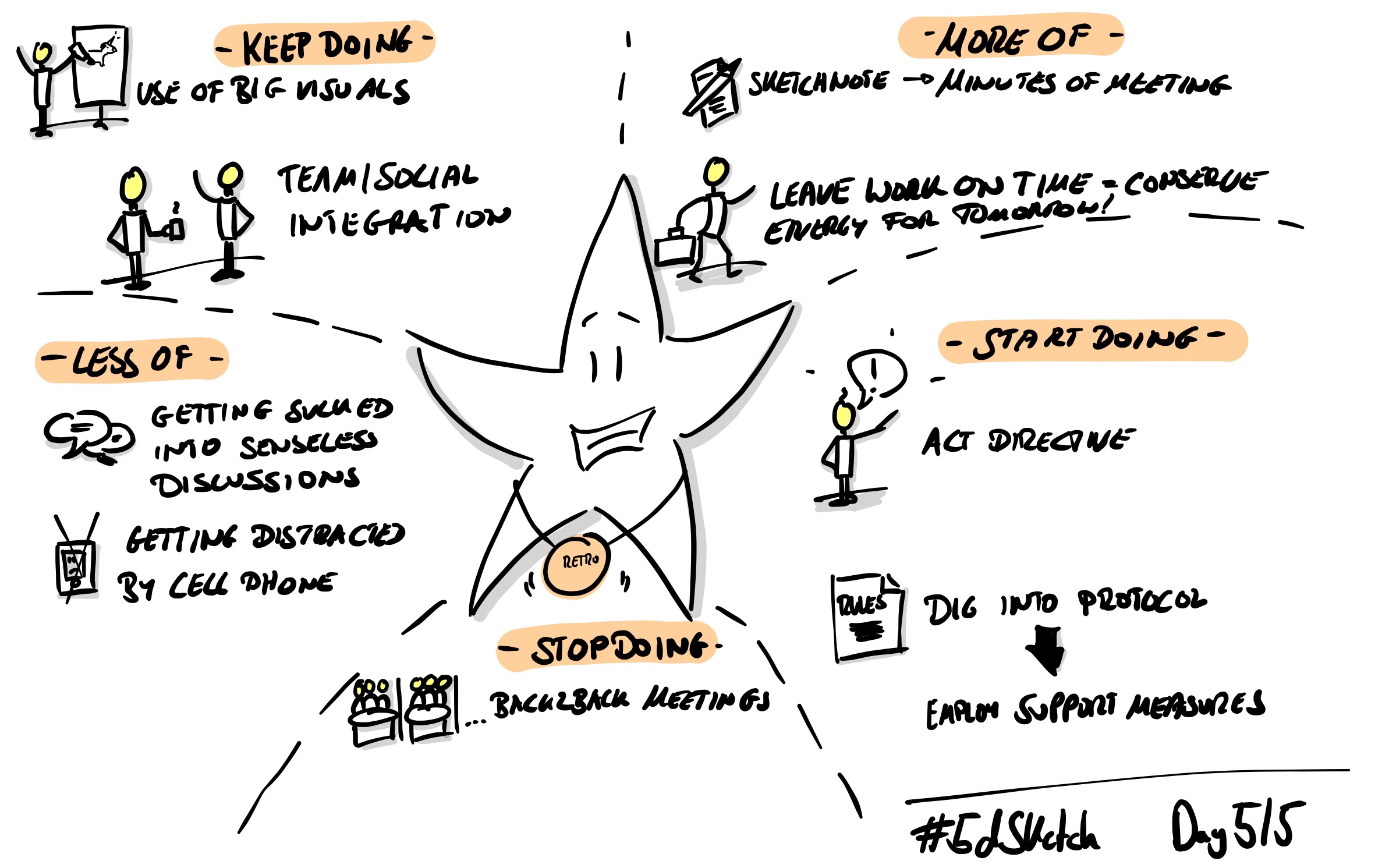
Das Titelbild ist im Rahmen einer Retrospektive entstanden, die ich nach der Starfish-Methode durchgeführt habe.
Sketchnotes eignen sich für die Visualisierung komplexer Inhalte in vielen Bereichen. Auch in der Soziologie könnt ihr Sketchnotes einsetzen, um Inhalte grafisch aufzubereiten.
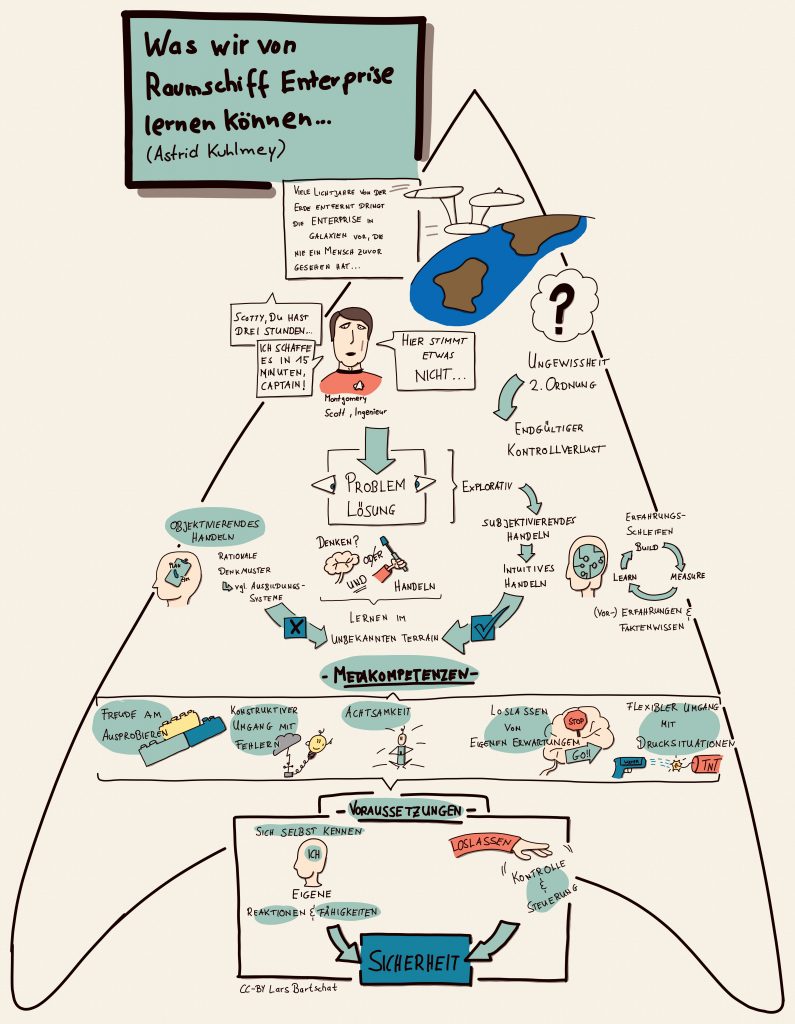
Astrid Kuhlmey hat auf t2informatik.de einen super spannenden Artikel mit dem Titel „Was wir von Raumschiff Enterprise lernen können“ veröffentlicht, den ich Euch gerne ans Herz legen möchte. Anhand einer typischen Folge von Star Trek erklärt sie uns, was objektivierendes Handeln und subjektivierendes Handeln sind. Was unterscheidet die Beiden?

Sketchnotes und Wissenschaft? Gibt es da eine Verbindung? Für mich sind Sketchnotes und wissenschaftliches Arbeiten zwei Dinge, die super gut zusammen passen.
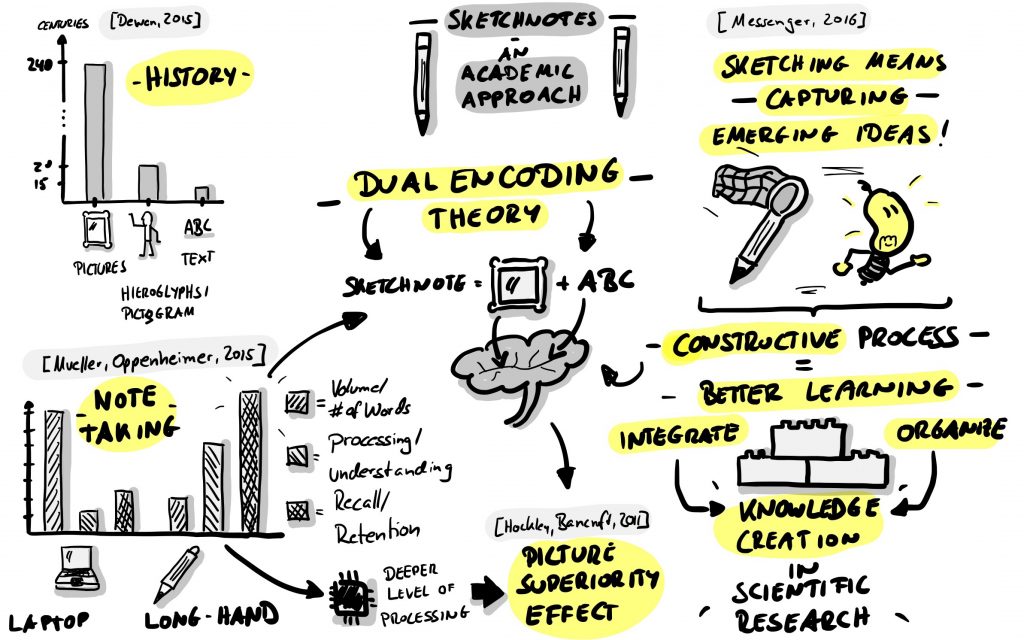
Zum einen kannst Du mit Sketchnotes wissenschaftliche Themen besser verstehen und Dein Wissen mit anderen Menschen teilen. Ich habe Dir hier als Beispiel eine Sketchnote eingefügt, die ich für den lernOS Sketchnote Leitfaden erstellt habe.


Sketchnotes statt PowerPoint? Handgezeichnete Visualisierungen anstelle trockener Folien? Warum nicht?
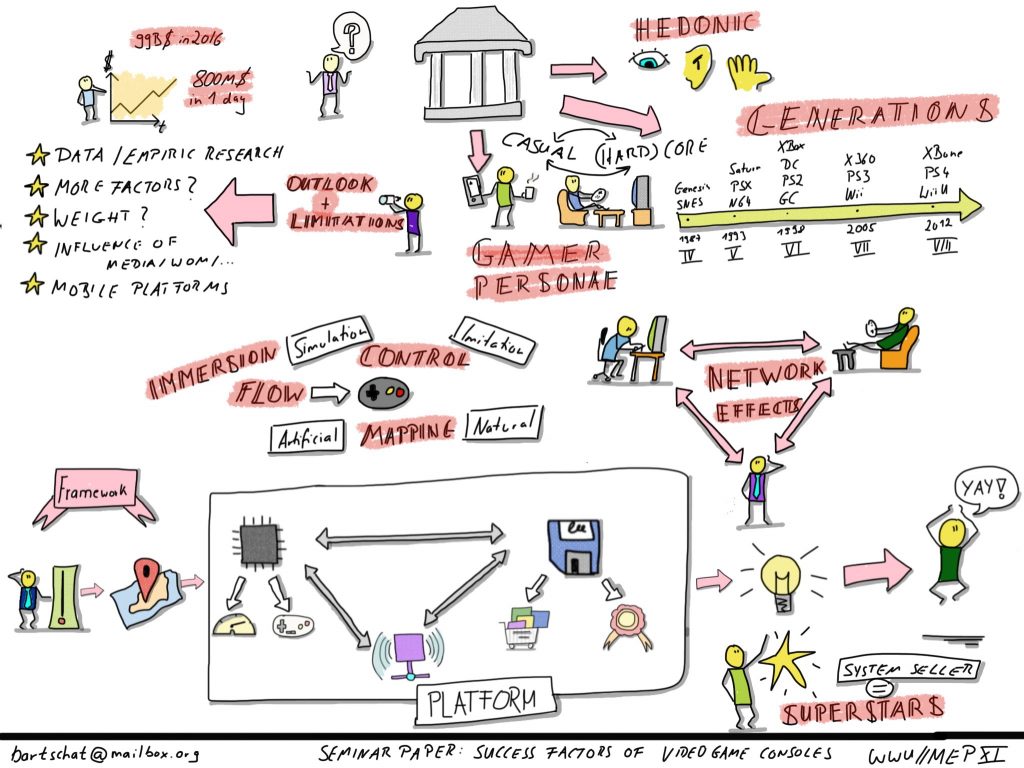
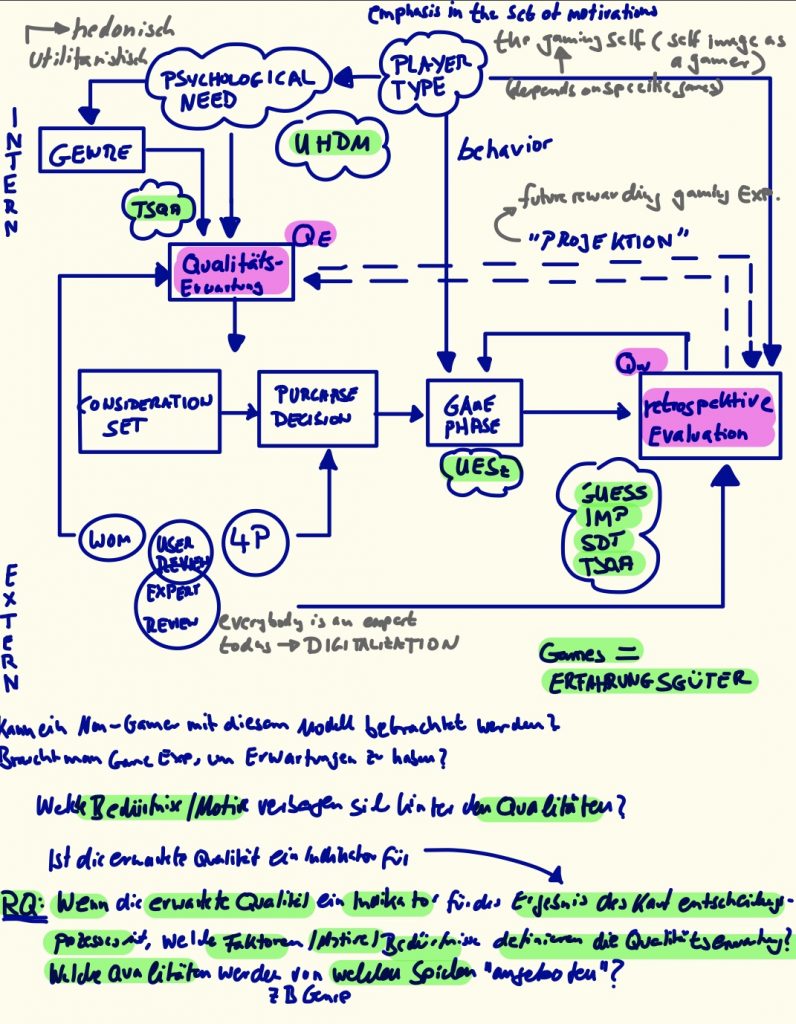
Im Rahmen meines MBA-Studiums in Münster musste/durfte ich natürlich auch eine Masterarbeit schreiben. Ich hatte das Glück am Lehrstuhl von Prof. Dr. Hennig-Thurau hervorragend (Danke Ronny!) betreut zu werden und mich intensiv mit Videospielen beschäftigen zu dürfen. Einem Thema, dass mich seit meinen Game Boy und Amiga-Tagen begeleitet.
Ich möchte hier die Gelegenheit nutzen, an einem praktischen Beispiel zu zeigen, wie ich mein Modell Schritt für Schritt grafisch entwickelt und aufgebaut habe. Vor allem, wie schnell sich in einer Visualisierung zeigt, wann ein Modell überfrachtet und aufgeblasen wird…


Willkommen zu Teil 3 meiner kleinen Serie auf der Suche nach passenden Layouts für Deine Sketchnotes oder Flipcharts. Lass‘ uns direkt reinstarten:

Willkommen zu Teil 2 der Layouts für Visuals Reihe! Falls Du Teil 1 noch nicht gelesen hast: Hier findest Du ihn.
Lanes oder auf Deutsch: Bahnen oder Schneisen. Das Lanes-Layout für Visuals eignet sich immer dann, wenn Informationen gesammelt werden, die klar strukturiert werden können oder sollen. Du kannst es nutzen, wenn Du zu bestimmten Oberthemen Unterpunkte auflisten willst.

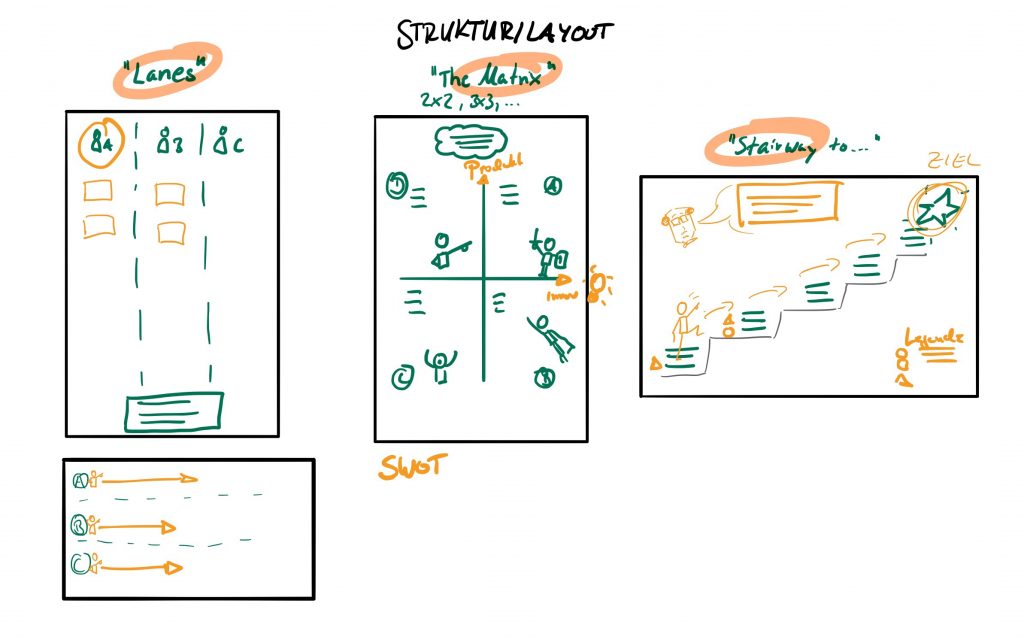
In diesem Artikel möchte ich Dir gerne meine liebsten Layouts für Visuals am Flipchart oder beim Sketchnoten zeigen. Wenn Du neu in der Welt der Visualisierung unterwegs bist, hast Du dir bestimmt schon mal die Frage gestellt: „Wie baue ich meine Visuals eigentlich auf?“ – „Wo fange ich an?“ – „Welche Elemente platziere ich wo?“
Hier stelle ich Dir die folgenden Layouts in drei Teilen vor:
Alle Layouts/Strukturierungen sind natürlich nur Vorschläge. Am Besten Du schaust einfach, was für Dich funktioniert. Und passt die Layouts einfach an Deine Bedürfnisse an.