
Willkommen zu Teil 2 der Layouts für Visuals Reihe! Falls Du Teil 1 noch nicht gelesen hast: Hier findest Du ihn.
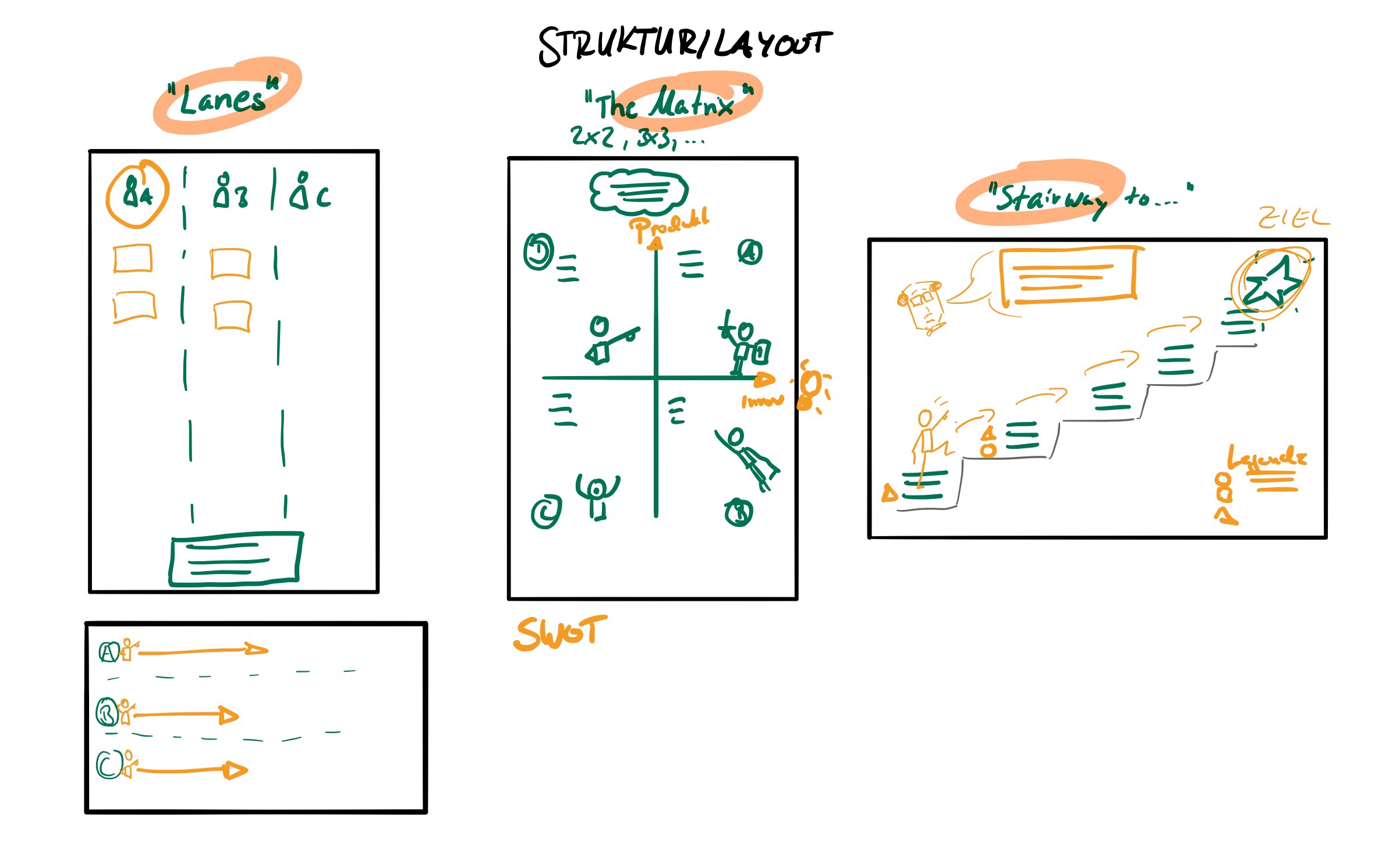
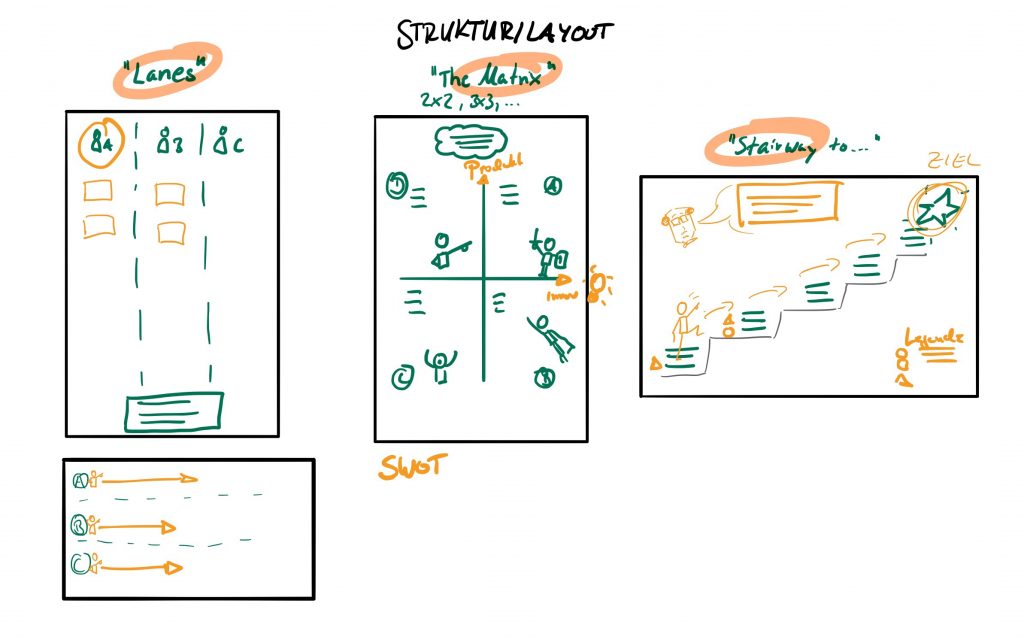
Das Lanes-Layout – Horizontal und Vertikal
Lanes oder auf Deutsch: Bahnen oder Schneisen. Das Lanes-Layout für Visuals eignet sich immer dann, wenn Informationen gesammelt werden, die klar strukturiert werden können oder sollen. Du kannst es nutzen, wenn Du zu bestimmten Oberthemen Unterpunkte auflisten willst.
Lanes sind auch prima, um Projektstrukturen aufzuzeigen. Du kannst Arbeitspakete grafisch strukturiert aufbereiten, wenn du im „klassischen“ Projektmanagement unterwegs bist. Und wenn Du die Pakete auf Post-It’s geschrieben/gezeichnet hast: Nutze sie doch doppelt und stelle Deinen Projektablaufplan an, indem Du die Arbeitspakete nach ihren Abhängigkeiten zeitlich auf einer Timeline anordnest. Auch den so oft gesuchten „kritischen Pfad“ kannst Du so einfach identifizieren.
Das Matrix-Layout
Eine Matrix ist oft das Mittel der Wahl, wenn Du Informationen zueinander in Beziehung setzen möchtest.
Vielleicht kennst du ja folgende klassische Matrix-Darstellungen:
- SWOT-Analyse
- BCG-Matrix
- Positionierungs-Matrizen
- Risiko-Matrizen
Stairway to Heaven – Die Treppe
Stairway to Heaven – Nicht nur eines der besten Lieder aller Zeiten, sondern auch ein sehr praktisch Layout für Deine Visuals. Du willst eine Entwicklung von einem aktuellen Zustand in einen viel besseren aufzeigen? Die Firma soll ein neues Produkt entwickeln? Die Umsetzung der neuen Strategie erfolgt in verschiedenen Teilstufen und am Ende hat sich etwas Großes verändert? Dann ist die Treppe vielleicht das Layout Deiner Wahl…
Tipp: In westlichen Kulturen lesen wir von links nach rechts. Wenn Du Layouts wie die Treppe für Deine Visuals nutzt, passt es für „uns“ besser, wenn das positive Ziel rechts steht. Bist Du in anderen Kulturkreisen unterwegs, kannst Du deine Layouts deiner Visuals eventuell anpassen. Zielgruppen bedenken!
Hier findest Du die anderen Teile der Layouts für Visuals Reihe: