In diesem Artikel möchte ich Dir gerne meine liebsten Layouts für Visuals am Flipchart oder beim Sketchnoten zeigen. Wenn Du neu in der Welt der Visualisierung unterwegs bist, hast Du dir bestimmt schon mal die Frage gestellt: „Wie baue ich meine Visuals eigentlich auf?“ – „Wo fange ich an?“ – „Welche Elemente platziere ich wo?“
Hier stelle ich Dir die folgenden Layouts in drei Teilen vor:
- Bullet Point Liste
- Popcorn-Layout
- Z-Layout
- Lanes
- Matrix
- Stairway to Heaven
- Eisberg
- Schlucht
- Flugzeug
- Boot
- Straße
Alle Layouts/Strukturierungen sind natürlich nur Vorschläge. Am Besten Du schaust einfach, was für Dich funktioniert. Und passt die Layouts einfach an Deine Bedürfnisse an.
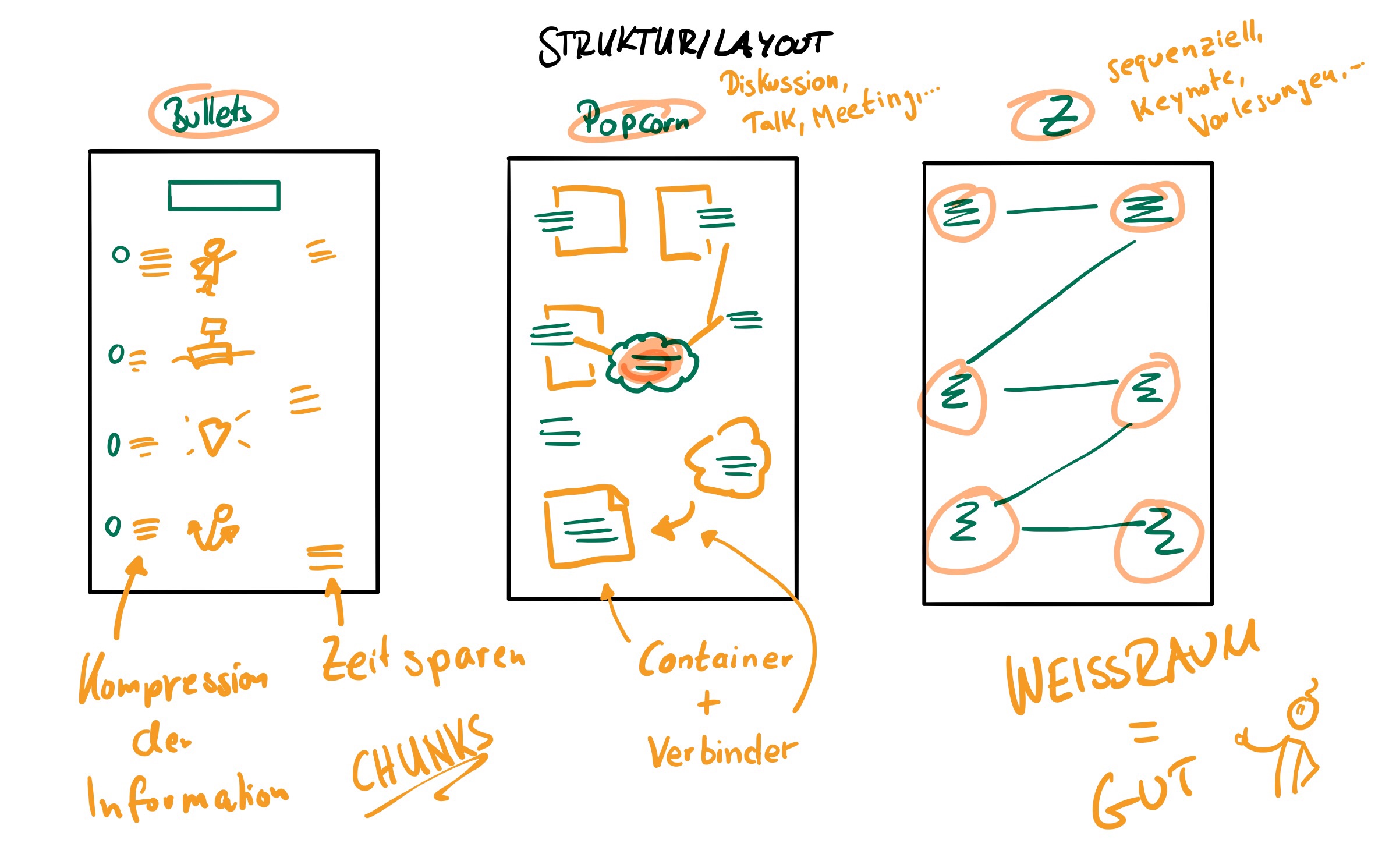
Bullet Point Liste, Popcorn und Z-Layout

Bullet Point Liste
Die Bullet Point Liste ist ein Klassiker, vor allem am Flipchart oder Whiteboard. Als Sketchnote eignet sie sich natürlich auch prima.
Eine Bullet Point Liste baue ich in der Regel einfach von oben nach unten auf. Ganz oben auf’s Blatt die Überschrift in einem Container. Dann folgen die Bullets. Pro Bullet nutze ich ein oder mehrere Text-Blöcke oder Chunks und dazu passende Wort-Bild-Kombinationen.
Text-Chunks bestehen aus zwei bis vier Zeilen mit je maximal drei, vier Wörtern. So kannst Du Textekemente nutzen, die den Betrachter nicht direkt erschlagen. Ich sag‘ nur: „WALL OF TEXT“. 🙂
Popcorn Layout
Das Popcorn Layout entsteht, wenn Du um das zentrale Element, zum Beispiel die Überschrift im Container, weitere Elemente aus Text und Bild auf-„poppen“ lässt.
Ich nutze Popcorn gern, wenn ich Meetings oder Diskussionen visualisiere. Dabei weiß ich vorher nicht genau, wie viele Elemente ich brauche und in welcher Beziehung diese stehen werden. So kann ich spontan Elemente aufnehmen und einbauen. Wichtig für mich: Platz lassen! Eventuell brauchst Du ihn später noch, um etwas hinzuzufügen oder Verbinder einzubauen.
Außerdem: Weißraum ist wichtig! Er gibt Deinen Visuals den notwendigen Platz zum „Atmen“. 🙂
Das „Z“
Auch das „Z“-Layout kannst Du in Meetings einsetzen. Du entwickelst es einfach sequenziell im Laufe der Zeit. Die Elemente ordnest Du in der Z-Struktur an wie auf dem Bild zu erkennen.
Durch die sequenzielle Anordnung passt das „Z“ auch super in Vorlesungen an der Uni oder in den Schulunterricht.
Auch das „Z“ mag Weißraum, packe es nicht zu eng!
Hier gehts zu Teil 2 und Teil 3 der Layouts für Visuals Reihe.