Willkommen zu Teil 3 meiner kleinen Serie auf der Suche nach passenden Layouts für Deine Sketchnotes oder Flipcharts. Lass‘ uns direkt reinstarten:
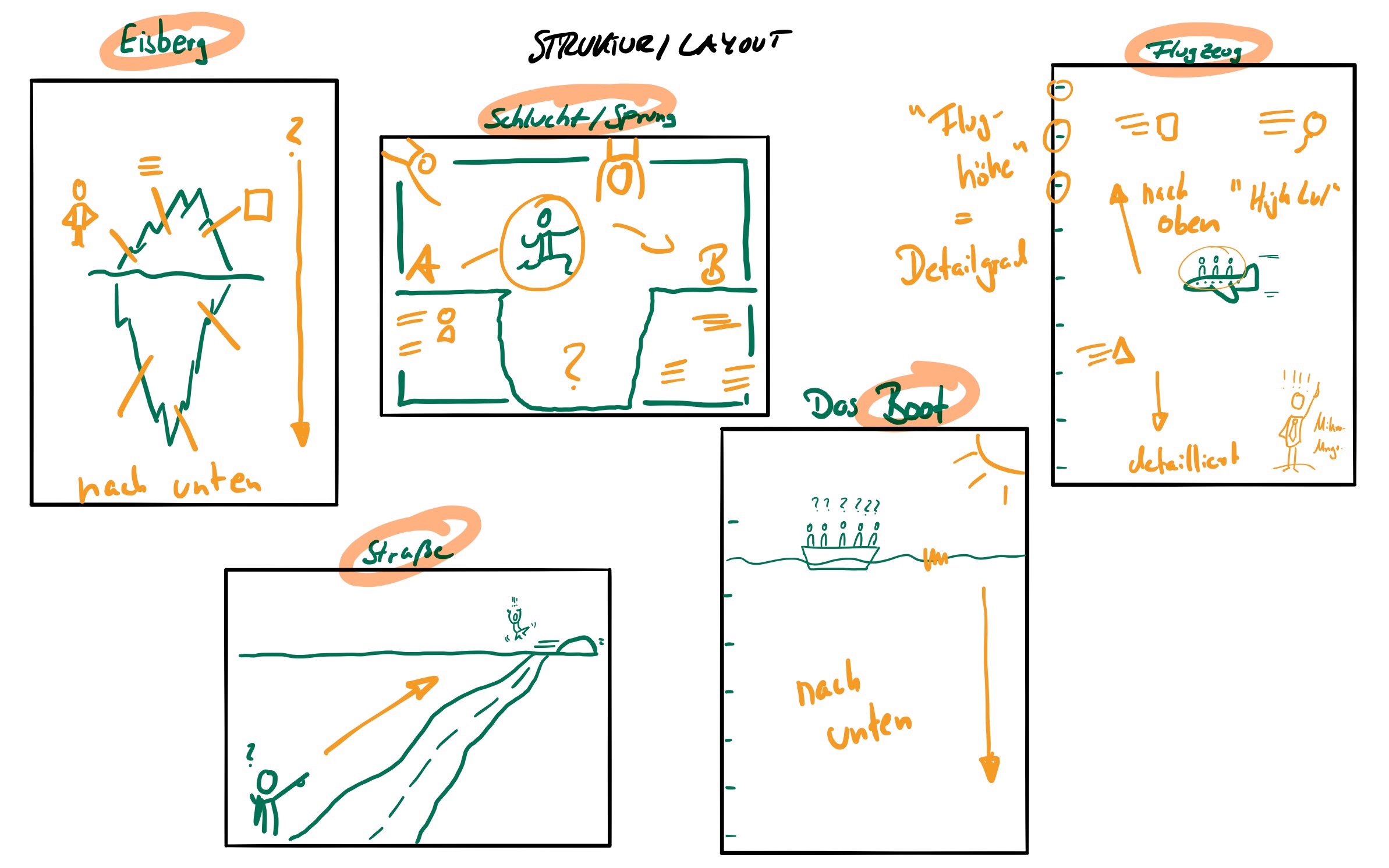
Der Eisberg
Der Eisberg, ein klassisches Symbol. Nur ein Siebtel seiner Masse liegt über der Wasseroberfläche. Der Großteil des Eisberg ist unter Wasser verborgen.
Einen Eisberg als Bildlandschaft für dein Visual zu wählen passt also gut, wenn Du Verstecktes sichtbar machen willst. Der Haussegen im Team hängt schief und Du moderierst eine Krisensitzung? Das neue Produkt sollte eigentlich durchstarten, aber die Produktion liefert nicht schnell genug und der Qualitäter ist unzufrieden? Beides Szenarien, in denen Du mit dem Eisberg auf Ursachenforschungstauchfahrt gehen kannst.
Die Schlucht – Der Sprung
Die Schlucht – Ein Ort voller Gefahren, Absturz droht, doch auf der anderen Seite winkt eine große Belohung… Der Start in ein neues Leben in einem Coaching-Szenario vielleicht. Oder das berühmte Tal der Tränen, dass Dein Team durchschritten hat? Und ihr analysiert den Weg in einer Team-Retrospektive? Zeichne Dein Team auf die rechte Seite des Tals. Jedenfalls in unserer westlichen Kultur mit Leserichtung von links nach rechts. Die gemeisterten Herausforderungen landen im Tal. Das kann ein starkes Bild sein, meinst Du nicht auch?
Das Flugzeug
Das Flugzeug ist ein praktisches Bild, dass Du beispielsweise in einem Entwicklungsteam nutzen kannst. Zeichne das Flugzeug oder die Flugzeuge auf Post-Its oder Karteikarten, die Du mit Tesa oder einer Stecknadel befestigen kannst. Erarbeite mit Deinem Team eine Skala für die Flughöhe. Diese kann vielleicht die Detailtiefe sein, mit der sich die Teammitglieder im Entwicklungsprozess beschäftigen sollen und wollen. Nun könnt ihr das Flugzeug des Management nach oben, ins „High Level“, schieben. Die Developer tauchen ins „low level“ ab und kümmern sich um die Details während der Product Owner sich eher im mittleren Bereich bewegt…

Die Straße
On the road again… Ein super Layout, um eine Entwicklung aufzuzeigen. Die einer Person oder eines Team. Oder die Teilschritte zum neuen Produkt? Bis zum Launch der neuen Website?
Tipp: Wie die meisten der „aufwändigeren“ Layouts würde ich die Straße vorzeichnen, wenn ich mit einem Flipchart arbeite. Zwei Möglichkeiten dazu sind:
- Mit einem dünnen Bleistift oder
- Mit einem gelben Textmarker
Beides ist aber einer Entfernung von eineinhalb oder zwei Metern nicht mehr zu erkennen. Bietet sich auch an, wenn Du perfekte Kreise brauchst. 😀
Das Boot
Wir sitzen doch alle in einem Boot… Schon mal gehört? Klar, oder? Das Boot, ein perfektes Visual für Team-Meetings, Projekt-Besprechungen und ähnliche Veranstaltungen. Nicht umsonst ein Klassiker. 🙂
Hier findest Du die anderen Teile der Serie Layouts für Visuals:
- Teil 1
- Teil 2
Vielen Dank, dass du bis hierhin „durchgehalten“ hast. Hoffentlich konntest Du das ein oder andere für Dich mitnehmen, Wenn Du noch Fragen hast oder andere Layouts hier sehen möchtest, melde dich gern bei mir. Ich freue mich über jede Nachricht! 🙂